2021/01/05 - [공부/자바 융합개발] - [자바 기초] 15일차 일지 1 - 화면(UI)구현(Ch4. 멀티미디어 태그)
2021/01/05 - [공부/자바 융합개발] - [자바 기초] 15일차 일지 2 - 화면(UI)구현(Ch5. 입력 양식 태그와 공간 분할 태그)
2021/01/05 - [공부/자바 융합개발] - [자바 기초] 15일차 일지 3 - 화면(UI)구현(Ch6. 입력 양식 태그와 공간 분할 태그)
이때까지는 눈에 보이는 것들을 다뤘다면
공간은 배치, 눈에 보이는 것은 아니지만 영역을 나누는 것(레이아웃) -> 배경색 넣을 수도 있음
03 공간 분할 태그
1. div와 span
- 두개 다 목적(공간 분할)은 같다.
<div> 태그
- 웹 브라우저 전체 공간에 대해 분할 -> 여러 부분을 같이 묶어서
- 블록(block) 형식으로 분할
<span> 태그
- 웹 브라우저의 일부 영역만 분할 -> 한 줄만
- 인라인(inline) 형식으로 분할 -> 라인 안에 들어가는 한 줄
예제 5-22 div와 span 태그로 공간 분할하기 ch05/22_div1.html
<body>
<h3>div 공간 분할</h3>
<div style="background-color: #FFFF00;">div 첫 번째 영역입니다.</div>
<div style="background-color: #00FF00;">div 두 번째 영역입니다.</div>
<div style="background-color: #FF00FF;">div 세 번째 영역입니다.</div>
<p/>
<h3>span 공간 분할</h3>
<span style="background-color: #FFFF00;">span 첫 번째 영역입니다.</span>
<span style="background-color: #00FF00;">span 두 번째 영역입니다.</span>
<span style="background-color: #FF00FF;">span 세 번째 영역입니다.</span>
</body>
영역들 안에 태그나 input 이런 것들을 많이넣는다.
div는 보통 길이가 끝까지 잡아짐(조절도 가능)
span은 inline으로 안에 내용의 길이만큼 잡아짐
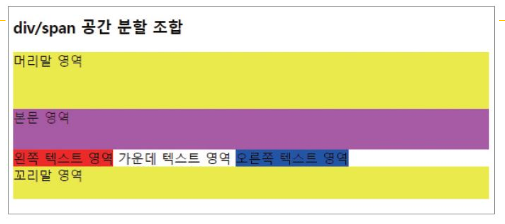
예제 5-22 div 태그와 span 태그를 조합하여 공간 분할하기 ch05/22_div2.html
<body>
<h3>div/span 공간 분할 조합</h3>
<div style="height: 70px; background-color: #FFFF00;">머리말 영역</div>
<div style="height: 50px; background-color: #FF00FF;">본문 영역</div>
<span style="background-color: #FF0000;">왼쪽 텍스트 영역</span>
<span style="background-color: #FFFFFF;">가운데 텍스트 영역</span>
<span style="background-color: #0000FF;">오른쪽 텍스트 영역</span>
<div style="height: 40px; background-color: #FFFF00;">꼬리말 영역</div>
</body>div : 태그, element(구성요소)
<div style="height: 70px; background-color; #FFFF00;"
<태그 속성="속성값">
ㄴ> ; 로 구분해서 여러개의 속성 넣음
-> 다중 multi 속성값
style : 디자인 담당 -> 색(글자색, 배경색, 테두리 색), 테두리(두께), 크기
지금은 div태그에 style이 적용되어있는데 나중에는 분리독립 하게 됨
span, input 등 모든 태그에 다 적용 가능
style 이라는 속성은 <태그 style="">로 사용되다가
style만 따로 <head></head> 태그 내로 들어감
디자인을 담당하는 별도의 코드를 작성할 수 있는 공간이 생김
-> style이 점점 길어지면
style sheet 파일만 따로 만들어 줌
=> html + CSS로 분리됨
ㄴ> Style Sheet
div는 높이, 너비 조절 가능
span은 높이 조절 불가능

span, div를 혼용 해서도 많이 쓴다
공간을 나눠서 input으로 입력을 받았다.
그런데 어떤 값을 받아서 출력도 받고 싶다
-> span에 따로 영역 지정해서 출력받는다.
2. iframe
<iframe> 태그
- 하나의 웹 문서 안에 또 다른 웹 문서를 표시할 때 사용
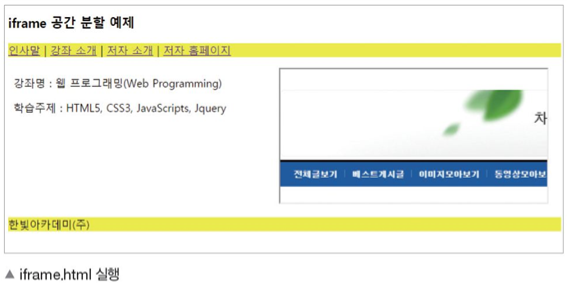
- 예제 5-23 iframe 태그로 공간 분할하기 ch05/iframe.html
<!DOCTYPE html>
<html>
<head>
<title>iframe</title>
</head>
<body>
<h3>iframe 공간 분할 예제</h3>
<div style="background-color: #FFFF00;">
<span>
<a href="intro.html" target="if_a">인사말</a> |
</span>
<span>
<a href="lecture.html" target="if_a">강좌 소개</a> |
</span>
<span>
<a href="info.html" target="if_a">저자 소개</a> |
</span>
<span>
<a href="http://cafe.naver.com/go2web" target="if_b">저자 홈페이지</a>
</span>
</div>
<p/>
<iframe src="basic.html" width="400" height="200" name="if_a" frameborder="0"></iframe> <!-- iframe에 .html을 들고옴 -->
<iframe src="basic.html" width="400" height="200" name="if_b" scrolling="no"></iframe>
<div style="background-color: #FFFF00;">한빛아카데미(주)</div>
</body>
</html>
예전에는
전체 바탕화면을 frameset
1, 2, 3구역을 나눠서
1.html
2.html
3.html
이런식으로 구성했다.
그러나 보안문제 등으로
현재는 div 방식으로 하나의 파일 안에
div를 겹치는 식으로(보이게 하고, 안보이게 하는 등)
javascript와 html을 동적으로 연결해서
공간배치
그래서 frame이 없어졌는데
아직 쓰는 데가 있다.
ex) 문서에 공간을 하나 만들었는데 div
iframe은 더 간단히 간단함
div가 하나의 문서에 공간을 판 것이라면,
iframe은 1.html같은 파일을 하나 통째로 끼워넣을 수 있다
- 외부 파일을 끼워넣을 때 많이 사용
div는 코드를 들고와서 직접 써야된다.
ch05/basic.html
<!DOCTYPE html>
<html>
<head>
<title>iframe</title>
</head>
<body>
이곳은 iframe 영역입니다.
</body>
</html>
ch05/intro.html
<!DOCTYPE html>
<html>
<head>
<title>인사말</title>
</head>
<body>
안녕하세요.<p/>
웹 프로그래밍 저자 홍성용입니다.<p/>
질문이 있으면 cafe.naver.com/go2web 게시판에 남겨주세요.<p/>
감사합니다.
</body>
</html>
ch05/lecture.html
<!DOCTYPE html>
<html>
<head>
<title>강좌 소개</title>
</head>
<body>
강좌명 : 웹 프로그래밍(Web Programming)<p/>
학습주제 : HTML5, CSS3, JavaScripts, Jquery<p/>
</body>
</html>
ch05/info.html
<!DOCTYPE html>
<html>
<head>
<title>저자 소개</title>
</head>
<body>
홍성용<p/>
gowebprogram@gmail.com
</body>
</html>
-> 외부의 홈페이지를 하나 들고온 것 : 스크롤도 달 수 있음
-> iframe
예전에는
내가 만든 사이트에 유투브를 끼워 넣으려면
코드(javascript)를 받아와서 끼워 넣었는데 -> 외부적으로 임베디드
(유투브 등에서 코드를 줌)
내장하려면 내가 직접 코드 작성해야하는데 어려움
이럴 때 iframe을 사용
div방식

전체를 구역을 나눠서 잡음
전체 구역을 정해놓고
1.thml, 2.html, 3.html을 만들어서 iframe으로 갖다 꽂음

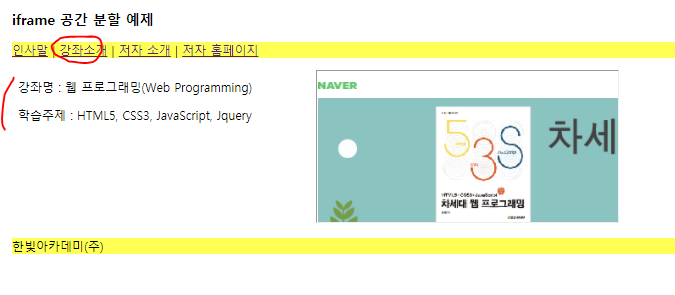
인사말, 강좌 소개, 저자 소개, 저자 홈페이지를 클릭하면
빨간색 네모 안 부분이 각각에 맞는 페이지로 바뀐다.

basic.html, intro.html, info.html, lecture.html 모두 작성 후
번개 모양으로 작동만 확인하는게 아니라
Ctrl+S를 눌러서 저장을 해야
ex5_23_iframe.html을 실행시켜서
각 부분을 클릭했을 때 아래와 같이 나타나게 된다.



anker태그 <a>를 붙여서 인사말, 강좌소개, 저자 소개를 if_a로 연결
<a>태그로 저자 홈페이지를 if_b에 링크 검
이전에서는 target _blank로 새 창을 띄워서 홈페이지를 띄웠다면
iframe을 통해서 if_b구역 안에 홈페이지를 끼워넣음
요새는 보안문제 등으로 iframe 사용을 지양하고
코드를 짜서 같은 효과를 낼 수 있도록 함
'프로그래밍 > 자바(java) 융합개발자 2차' 카테고리의 다른 글
| [자바 기초] 17일차 일지 - Ch7. CSS3 속성 (0) | 2021.01.07 |
|---|---|
| [자바 기초] 16일차 일지 2 - Ch6. CSS3 기본 사용법과 선택자 (0) | 2021.01.06 |
| [자바 기초] 15일차 일지 3 - 화면(UI)구현(Ch6. 입력 양식 태그와 공간 분할 태그) (0) | 2021.01.05 |
| [자바 기초] 15일차 일지 2 - 화면(UI)구현(Ch5. 입력 양식 태그와 공간 분할 태그) (0) | 2021.01.05 |
| [자바 기초] 15일차 일지 1 - 화면(UI)구현(Ch4. 멀티미디어 태그) (0) | 2021.01.05 |