2020/12/31 - [공부/자바 융합개발] - [자바 기초] 13일차 일지 1 - 화면(UI)구현(Ch.1 웹 프로그래밍의 개요)
2020/12/31 - [공부/자바 융합개발] - [자바 기초] 13일차 일지 2 - 화면(UI)구현(Ch.2 웹 프로그래밍 실습 환경 구축)
2020/12/31 - [공부/자바 융합개발] - [자바 기초] 13일차 일지 3 - 화면(UI)구현(Ch.3 HTML5 문서 구조와 작성 규칙, Bracket 브라켓 설치)
2021/01/04 - [공부/자바 융합개발] - [자바 기초] 14일차 일지 1 - 화면(UI)구현(Ch3. HTML5 문서 구조와 작성 규칙, 예제 실습)
2021/01/04 - [공부/자바 융합개발] - [자바 기초] 14일차 일지 2 - 화면(UI)구현(Ch4. 기본 태그)
2021/01/05 - [공부/자바 융합개발] - [자바 기초] 15일차 일지 1 - 화면(UI)구현(Ch4. 멀티미디어 태그)
★ Chapter 05 입력 양식 태그와 공간 분할 태그 ★
-> web이라는 단어가 들어가면 꼭 나온다
예외 : 안드로이드(진짜 웹은 아니지만.. 안드로이드 + 웹 섞어서 표현하는 느낌)
01 HTML5와 입력 양식 요소
ㄴ> <input type="text">
02 입력 양식 태그
- 체크박스, ...
03 공간 분할 태그
- div : division(영역, region)
- sapn
학습목표
- GET 방식과 POST 방식의 차이를 설명할 수 있다.
- 클라와의 통신(프론트엔드), 서버와의 통신(백엔드)의 차이
- 입력 양식 태그의 종류를 알고 사용할 수 있다.
- 공간 분할 태그의 종류를 알고 용도에 맞게 사용할 수 있다
- 01 HTML5와 입력 양식 요소
1. 입력 양식 요소
웹 양식 : 웹 문서에 어떤 데이터를 입력하고 그 결과값을 가져오기 위해 사용

폼 태그 : 웹 양식을 만드는 데 사용하는 태그

- action : 사용자가 입력한 데이터를 받아 처리하기 위한 웹 프로그램(ASP, PHP, JSP… 등)의 페이지 지정
- method : 웹 서버와 클라이언트 간의 통신 방법 지정(GET 방식, POST 방식)
- type : 폼의 모양과 기능 결정
- name : 폼의 이름 결정
- input이 나왔다? input을 싸고 있는 form을 찾아야 함(반드시 있다) -> input 받은 데이터를 어디에 넘기려면 form이라는 걸로 넘겨야 한다.
2. method 속성에서 사용하는 방식
-> 실습 시 Bracket만으로 안됨(서버가 있어야 함)
A.html 입력받아 전송 클릭 -> B.jsp
클라(브라켓)에서 문서 작성 서버(톰캣)로 전송
-> 브라켓에서는 톰캣 지원 X http ~ localhost/B.jsp
연동이 안되니까 -> 이클립스에서 .jsp 작성하고 톰캣 돌려야 함
아니면 .html, .jsp 둘 다 이클립스에서 작업해도 됨
사전작업 : jsp파일을 먼저 작성하기
- Get 방식 : a.html b.jsp
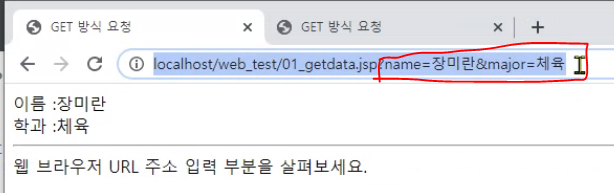
-> a가 b를 부르면서 -> B.jsp?name=장미란 & major=체육 <- 이 두개를 끼워서 넘겨 주는 방식

- Post 방식 : major, name을 post로 넘기면 'name=장미란 & major=체육' 이런게 안보이게 날라감
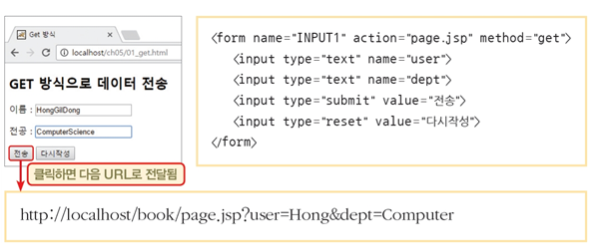
GET 방식
- URL 뒤에 파라미터를 붙여서 데이터를 전달하는 방식
- 사용자가 보내는 데이터는 이름과 값이 결합된 문자열 형태로 전달, 각 이름과 값의 쌍은 ‘&’ 기호로 구분
- 서버로 보낼 수 있는 최대 글자수는 2,048자
- URL을 보면 어떤 데이터를 전송하고자 하는지 알 수 있기 때문에 보안에 취약

-> .html은 브라켓에서 돌리면 되고
아래에 page.jsp 는 미리 만들어 둬야 함
예제 5-1 GET 방식으로 데이터 전송하기 ch05/01_get.html (Dynamic web project 만들고 파일 2개 만들어서 해도 됨)
- 먼저 이클립스에서 jsp, html 두개 다 만드는 경우
<!DOCTYPE html> <!-- 이클립스에서 하는 경우 -->
<html>
<head>
<title>Get 방식</title>
</head>
<body>
<h2>GET 방식으로 데이터 전송</h2>
<form action="01_getdata.jsp" method="get"> <!-- 브라켓에서 할거면 http://localhost ~ full name 다 써줘야 함 또는 이클립스에서 html, jsp 둘 다 작업해도 됨 -->
<p>이름 : <input type="text" name="name"></p>
<p>전공 : <input type="text" name="major"></p>
<p></p>
<input type="submit" value="전송">
<input type="reset" value="다시작성">
</form>
</body>
</html>
ch05/01_getdata.jsp
<%@page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%>
<html>
<head>
<title>GET 방식 요청</title>
</head>
<body>
<!-- JSP 문법 작성 -->
<%
String strName=request.getParameter("name");
String strMajor=request.getParameter("major");
out.println("이름 :" + strName + "<br/>");
out.println("학과 :" + strMajor + "<hr/>");
%>
웹 브라우저 URL 주소 입력 부분을 살펴보세요.
</body>
</html>
-> 이클립스에서 실행 시키면 이름, 전공에 영어로 입력해줘야 값이 나옴
-> <meta charset="UTF-8"> : HTML 문서에 한글을 출력하기 위해서 공통적으로 넣어야 하는 태그, 이게 없으면 한글이 깨진다 -> 나는 왜 넣어줘도 깨지는가.. -> 빨간 네모 버튼을 눌러서 중지 했다가 다시 실행해보기!
GET 방식에서는 되는데, POST 방식에서는 서버랑 서로 다 맞춰주고 더 복잡한 과정이 필요하다.
- 이클립스에서
ch05/01_getdata.jsp -> 이걸 먼저 이클립스에서 만들어 주기
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%>
<html>
<head>
<title>GET 방식 요청</title>
</head>
<body>
<!-- JSP 문법 작성 -->
<%
String strName=request.getParameter("name");
String strMajor=request.getParameter("major");
out.println("이름 :" + strName + "<br/>");
out.println("학과 :" + strMajor + "<hr/>");
%>
웹 브라우저 URL 주소 입력 부분을 살펴보세요.
</body>
</html>실행하면

-> 주소 : jsp 파일 주소가 file:///C:/Users/rnjsq/eclipse-workspace/web_test/WebContent/01_getdata.jsp 인데
-> 이걸 브라켓이랑 연결 하려면 : http://localhost:8081/web_test/01_getdata.jsp 로 지정해줘야 함
주소를 알고 싶으면 이클립스에서 01_getdata.jsp를 실행시켜준다.

ch05/01_get.html -> 브라켓에서 작업
<html>
<head>
<title>Get 방식</title>
</head>
<body>
<h2>GET 방식으로 데이터 전송</h2>
<form action="http://localhost:8081/web_test/01_getdata.jsp" method ="get">
<p>이름 : <input type="text" name="name"></p>
<p>전공 : <input type="text" name="major"></p>
<p></p>
<input type="submit" value="전송">
<input type="reset" value="다시작성">
</form>
</body>
</html>
그냥 .jsp 파일만 실행시켜도 값이 뜨도록 하려면

이렇게 넣어주기
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<html>
<head>
<title>GET 방식 요청</title>
</head>
<body>
<!-- JSP 문법 작성 -->
<%
String strName=request.getParameter("name");
if(request.getParameter("name") == null)
strName="박지성";
String strMajor=request.getParameter("major");
if(request.getParameter("major") == null)
strMajor="컴공!!";
out.println("이름 :" + strName + "<br/>");
out.println("학과 :" + strMajor + "<hr/>");
%>
웹 브라우저 URL 주소 입력 부분을 살펴보세요.
</body>
</html>

POST 방식
- HTTP Request 헤더에 파라미터를 붙여서 데이터를 전송하는 방식
- 서버로 보낼 수 있는 글자수 제한 없음
- GET 방식과 비교하여 보안상 우위에 있음

예제 5-2 POST 방식으로 데이터 전송하기 ch05/02_post.html
- 두개 다 이클립스에서 작성하는 경우
<!DOCTYPE html>
<html>
<head>
<title>POST 방식</title>
</head>
<body>
<h2>POST 방식으로 데이터 전송</h2>
<form action="02_postdata.jsp" method="POST">
<p>이름 : <input type="text" name="name"></p>
<p>전공 : <input type="text" name="major"></p>
<p></p>
<input type="submit" value="전송">
<input type="reset" value="다시작성">
</form>
</body>
</html> ch05/02_postdata.jsp
<%@page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%>
<html>
<head>
<title>POST 방식 요청</title>
</head>
<body>
<!-- JSP 문법 작성 -->
<%
String strName=request.getParameter("name");
String strMajor=request.getParameter("major");
out.println("이름 :" + strName + "<br/>");
out.println("학과 :" + strMajor + "<hr/>");
%>
웹 브라우저 URL 주소 입력 부분을 살펴보세요.
</body>
</html>
- .jsp는 이클립스에서, .html은 브라켓에서 작업하는 경우
02_postdata.jsp -> 먼저 이클립스에서 만들어 주기
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%>
<html>
<head>
<title>POST 방식 요청</title>
</head>
<body>
<!-- JSP 문법 작성 -->
<%
String strName=request.getParameter("name");
String strMajor=request.getParameter("major");
out.println("이름 :" + strName + "<br/>");
out.println("학과 :" + strMajor + "<hr/>");
%>
웹 브라우저 URL 주소 입력 부분을 살펴보세요.
</body>
</html>이걸 실행시켜 주면

이렇게 주소를 알 수 있다.
02_post.html -> 브라켓에서 작성
<!DOCTYPE html>
<html>
<head>
<title>POST 방식</title>
</head>
<body>
<h2>POST 방식으로 데이터 전송</h2>
<form action="http://localhost:8081/web_test/POST%20방식/02_postdata.jsp" method="POST">
<p>이름 : <input type="text" name="name"></p>
<p>전공 : <input type="text" name="major"></p>
<p></p>
<input type="submit" value="전송">
<input type="reset" value="다시작성">
</form>
</body>
</html>
Get, Post 방식 모두 값을 넘기는 것
GET 방식

A -> B에게 손흥민에 대한 데이터를 요청한다. ( request parameter : 손흥민 )
B -> A에게 손흥민에 대한 응답을 보낸다. (response parameter)
POST 방식은
- .html body 안에 내용을 숨겨서 전송(우리 눈에 안 보임) -> 보안상 더 좋다.
'프로그래밍 > 자바(java) 융합개발자 2차' 카테고리의 다른 글
| [자바 기초] 16일차 일지 1 - 화면(UI)구현(Ch6. 공간 분할 태그) (0) | 2021.01.06 |
|---|---|
| [자바 기초] 15일차 일지 3 - 화면(UI)구현(Ch6. 입력 양식 태그와 공간 분할 태그) (0) | 2021.01.05 |
| [자바 기초] 15일차 일지 1 - 화면(UI)구현(Ch4. 멀티미디어 태그) (0) | 2021.01.05 |
| [자바 기초] 14일차 일지 2 - 화면(UI)구현(Ch4. 기본 태그) (0) | 2021.01.04 |
| [자바 기초] 14일차 일지 1 - 화면(UI)구현(Ch3. HTML5 문서 구조와 작성 규칙, 예제 실습) (0) | 2021.01.04 |