2021/01/06 - [공부/자바 융합개발] - [자바 기초] 16일차 일지 1 - 화면(UI)구현(Ch6. 공간 분할 태그)
Chapter 06 CSS3 기본 사용법과 선택자
01 CSS3 개요
02 CSS3 기본 사용법
03 CSS3 선택자
학습목표
- 웹 문서 내에서 CSS의 필요성을 이해하고 설명할 수 있다.
- CSS3의 정의 문법, 웹 문서 내 사용 위치, 중복 정의됐을 경우 우선순위를 설명할 수 있다.
- CSS3 선택자의 종류를 알고 웹 문서 작성 시 활용할 수 있다.
01 CSS3 개요
1. CSS3 소개
CSS3 : style sheet 3버전을 쓴다
- 스타일 시트 표준안
- 웹 문서에 글꼴, 색상, 정렬과 각 요소의 배치 방법 등과 같은 디자인 요소를 적용하는 데 사용
CSS3의 구성
- 선택자(Selector): 스타일 시트를 적용할 대상을 지정 -> 종류가 많다.
- class 선택자, id 선택자 등.. 선택자{ ; ____ ; ____ }
- 속성(Property): 어떤 속성을 적용할지 선택
- 속성값(Value): 속성에 어떤 값을 반영할지 선택

2. CSS3의 모듈별 발전 과정
CSS1 -> 분리의 첫 시도
- 웹 문서의 단순한 글꼴, 텍스트 정렬 방식, 마진 등을 정의하는 데 사용
CSS2 -> 이미 거의 다 완성 됨
- 1998년에 발표되어 거의 모든 브라우저에서 사용
- 글꼴 규정 및 현재 사용되고 있는 CSS의 모든 규격 등이 이 버전에서 시작됨
CSS3 -> CSS2에서 조금 추가가 된 것(스타일에서 고급진 기능들이 +알파 된 것)
- Text, fonts, color, backgrounds & borders, transforms, transitions, animations과 같은 종류의 모듈을 추가로 지원
- 기존의 CSS2가 갖지 못했던 화려하고 역동적인 표현을 추가
- (자바스크립트는 클라측이며 -> JSP같은 서버와 연결 가능)
- HTML을 서버와 연결 불가능
3. CSS3의 필요성
문서 작성과 디자인을 분리
- 하나의 웹 문서에서 문서 작성은 HTML이, 디자인은 CSS가 담당
디자인을 분리했을 때 장점
- 내용과 디자인 수정이 용이
- 다양한 기능으로 확장 가능
- 통일된 문서 양식 제공
- 전송 및 로딩 시간 단축
02 CSS3 기본 사용법
1. CSS 정의 문법
CSS의 정의 문법


2. CSS의 사용 위치 : 위치에 따른 3가지 방식이 있다.

1) 인라인 스타일 시트 : <body> 속 태그 안에 넣는 것 <태그 CSS >
2) 내부 스타일 시트 : <body>속 태그 내에 넣는 것이 아니라 <Head></Head>안에
3) 외부 스타일 시트 : a.CSS 처럼 파일로 따로 작성해서 나 a.HTML 문서에 import 시켜서 사용
-> 이렇게 옵션이 3개인데, 같은 CSS를 계속 사용할 거라면 여기, 저기 작성하면 중복이 됨
-> CSS 뼈대는 같은데 색을 다르게 하는 등 같은 CSS인데 내용이 다름 -> 충돌이 일어남 -> 우선순위가 있어야 함
-> (빨간색을 쓸거냐, 파란색을 쓸거냐 등)
-> 우선순위 : 인라인 스타일 시트 > 내부 > 외부 스타일
(내부, 외부 스타일 : 코드의 순서에 따라 달라진다 -> 가장 마지막에 적용된 것이 나타남)
HTML => 구조header, footer, section, 레이아웃, div, span, input, 배치, 폼style로 디자인 가능은 하나 디자인은 CSS로 하는 것을 추천함
CSS => 디자인
JS(javascript) => 제어 프로그램
for, if 등 프로그래밍이 가능
동적인 것 표현 가능 -> CSS + JS
node.js, ..
예제 6-1 스타일 시트 사용 위치 확인하기 ch06/01_cssstyle_external.css
p3 {
color: green;
background-color: yellow;
}ch06/01_css_apply.html
<head>
<!-- 외부 스타일 시트 적용 방법 -->
<link type="text/css" rel="stylesheet" href="01_cssstyle_external.css"></link>
<style>
p2 { /* 내부 스타일 시트 적용 방법 */
color: blue;
}
</style>
</head>
<body>
<!-- 인라인 스타일 시트 적용 방법 -->
<p1 style="color: red;">인라인 스타일 시트 적용</p1><br>
<p2>내부 스타일 시트 적용</p2><br>
<p3>외부 스타일 시트 적용</p3><br>
</body>
위의 p : paragragh 라는 태그 -> 원래 존재하는 태그
p1, p2, p3는 내가 만든 사용자정의 태그 -> p1이라는 태그는 없는데 내가 의미를 부여함
-> p1, p2, p3에 색을 적용해서 태그만 써서 색을 적용을 가져다 쓸 수 있다.
3. CSS의 우선순위
- 하나의 요소에 인라인 스타일 시트가 중복 정의되면 제일 마지막에 설정된 값이 적용
- CSS 적용 우선순위와 상관없이 속성을 강제로 적용할 때는 (!important) 표시 사용

-> 내부, 외부는 제일 마지막에 설정된 값이 적용됨
-> over ride(오버라이드) 넘치게 타다 : 우선적이다, 먼저 하겠다
-> 오버라이딩 : 프로그램 할 때 객체지향(Java, Python, C++, JavaScript)에서 다룰 것(상속에 있어서 뭐가 먼저냐)
(절차지향 : C언어) C언어 업그레이드된 게 C++
① override : a(3, 4) 이렇게 두개만 넣었는데 같은 것이지만 a(3, 4, "홍"), a(3, 4, "홍", "림") 등으로 다르게, 더 넘게 담음
② overload : 스타크래프트에서 저그가 적재를 하는것, 싣는 것
a a a
부모 -> 자식 -> 손자
(부모 -> 자식)
f1() f()
a =? B
=> a는 무엇인가!
부모가 만들어 놓은 f1()을 자식이 변경 -> 부모의 f1()은 살아있되 자식이 변경한 f1()을 사용함
예제 6-2 CSS 적용 우선순위 살펴보기 ch06/02_css_override.css
p {
color: green;
background-color: yellow;
}ch06/02_css_override1.html
<head>
<!-- 외부 스타일 시트를 정의하는 위치가 중요 -->
<link type="text/css" rel="stylesheet" href="02_css_override.css"></link>
<style>
p { color: blue; }
p { color: yellow; }
p { color: red; } <!-- 원래 이렇게 p를 세개 중복해서 사용하면 안됨 -->
</style>
</head>
<body>
<p>CSS가 중복 정의된 경우 어떤 것이 적용될까?</p>
</body>
<html>
<head>
<!-- 외부 스타일 시트를 정의하는 위치가 중요 -->
<link type="text/css" rel="stylesheet" href="02_css_override.css"></link> <!-- p 초록, 배경 노랑 -->
</head>
<body>
<p>CSS가 중복된 정의의 경우 어떤것이 적용될까?</p>
</body>
</html>여기까지만 적용시키면

여기에
<html>
<head>
<!-- 외부 스타일 시트를 정의하는 위치가 중요 -->
<link type="text/css" rel="stylesheet" href="02_css_override.css"></link> <!-- p 초록, 배경 노랑 -->
<style>
p{ color: blue;} <!-- 추가 -->
</style>
</head>
<body>
<p>CSS가 중복된 정의의 경우 어떤것이 적용될까?</p>
</body>
</html>
추가된 <style>이 적용되어 글자색이 파란색이 된다.
<style>
p{ color: blue;}
p{ color: yellow;} <!-- 여기까지만 적용시키면 글자 색이 노란색으로 -->
p{ color: red;} <!-- 여기까지 적용시키면 글자 색이 빨간색으로 -->
</style>
외부보다 내부에 가장 마지막으로 써준 style p{color: red;}가 적용이 됨
ch06/02_css_override2.html
<html>
<head>
<style>
p{color: blue;}
p{color: yellow;}
p{color: red;} <!-- 여기까지만 하면 글 색은 빨간색으로 표시됨 -> 가장 마지막에 적어준 외부 스타일이 적용 -->
</style>
<!-- 외부 스타일 시트를 정의하는 위치가 중요(최종적용) -->
<link type="text/css" rel="stylesheet" href="02_css_override.css"></link>
<!-- 여기까지 써주면 외부 스타일 시트가 적용되어 글자색 초록, 배경색 노랑이 됨 -->
</head>
<body>
<p>CSS가 중복 정의된 경우 어떤 것이 적용될까?</p>
</body>
</html>
ch06/02_css_override3.html
<html>
<head>
<style>
p{color: blue!important;} <!-- 글색 파랑 -->
p{color: yellow;} <!-- 글색 여전히 파랑 -->
p{color: red;} <!-- 글색 여전히 파랑 -->
</style>
<!-- 외부 스타일 시트를 정의하는 위치가 중요(최종 적용) -->
<link type="text/css" rel="stylesheet" href="02_css_override.css">
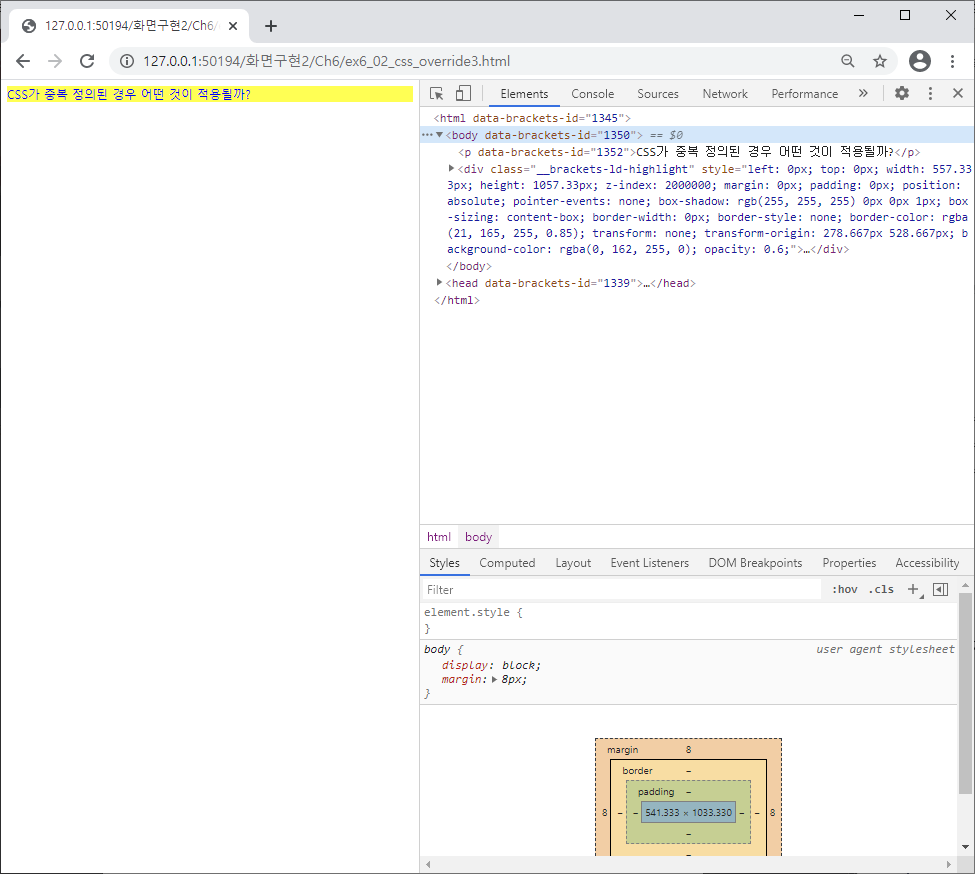
<!-- 글 색은 내부 스타일 important 지정해준 대로 파란색이고 외부 스타일 시트 정의에 의해 배경색 노란색이 적용됨-->
</head>
<body>
<p>CSS가 중복 정의된 경우 어떤 것이 적용될까?</p>
</body>
</html>
0순위 : important
1순위 : inline
2순위 : 내부, 외부 중 마지막에 적용된 스타일이 적용됨

Sources, Elements
살펴볼 수 있다.
03 CSS3 선택자
1. 기본 선택자

main : 타입, 클래스, 아이디 선택자 -> 기본적으로 무조건 알아야 한다
클래스 > 아이디 > 타입 선택자 순으로 많이 사용한다
타입 선택자 : 태그 { 속성선언; } -> a { ;}
클래스 선택자 : .클래스 이름 { 속성선언; } -> .a{ ;}
아이디 선택자 : #아이디 { 속성선언; } -> #a{ ;}
속성 선택자 : 이걸 사용하면 고수다
<프로그램 2step>
① 만들기 -> ② 사용하기
선택자 = 디자인을 먹이기 위해 사용
-> 선택자 3가지 : 1) 태그, 2) 아이디, 3) 클래스
① 만들기
#name1 {
디자인 코드
}
.phone2 {
corlor: blue;
}
② 사용하기 : 만들어 놓은 것을 연결하여 사용
<div id="name1">
<body class="phone2">
※ 아이디와 클래스의 차이
- 아이디 : 중복이 불가능 -> #name 에만 적용이 가능
- 클래스 : <p class="phone2"> 이렇게 또 써줘서 여러번 적용 가능 -> 아이디보다 더 많이 사용한다.
.table1
{
디자인(배경색, 표 테두리 등)
}<table class = "table1">-> 여러개의 테이블에 table1에 만들어놓은 배경색, 테두리 등을 적용해서 동일한 디자인으로으로 만들 수 있다.
예제 6-3 전체 선택자 사용하기 ch06/03_css_universal.html
ㄴ> 기본값을 주겠다(default)
<head>
<style>
* {
color: red;
background-color: yellow;
font-size: 13px;
}
</style>
</head>
<body>
<h1>Universal Selector</h1>
<h2>모두 같은 색상, 같은 크기</h2>
<h3>전체적으로 동시에 스타일 적용</h3>
<p>모든 데이터에 적용</p>
</body>
예제 6-4 타입 선택자 사용하기 ch06/04_css_type.html
ㄴ> 태그에 스타일 지정
<head>
<style>
h1 { background-color: yellow; }
h2 { background-color: green; }
h3 { background-color: pink; }
p { color: red; }
</style>
</head>
<body>
<h1>Type Selector</h1>
<h2>Type Selector</h2>
<h3>Type Selector</h3>
<p>각 요소에 다르게 적용</p>
</body>
예제 6-5 ★클래스★ 선택자 사용하기 ch06/05_css_class.html
<head>
<style>
.class1 {
color: blue;
background-color: yellow;
}
.class2 {
color: red;
background-color: green;
}
h3.class1 <!-- 태그.클래스명 -> h3.class1 : h3에서 class1을 사용하면 그냥 class1이 아닌 h3.class가 우선으로 적용된다 -->
color: navy;
background-color: pink;
}
</style>
</head>
<body>
<h1 class="class1">Class 1 입니다.</h1>
<p class="class1">Class 1 입니다.</p>
<h1 class="class2">Class 2 입니다.</h1>
<p class="class2">Class 2 입니다.</p>
<h3 class="class1">Element+Class Selector</h3>
</body>class1을 만들어서 3군데 적용
class2를 만들어서 2군데 적용

예제 6-6 아이디 선택자 사용하기 ch06/06_css_id.html
ㄴ> 예제 잘못됨! id 자체는 한 파일에 1개 있어야 함
a.html이다 하면 여기에는 동일한 id가 한개만 있어야됨. id는 고유한 것
HTML, CSS, JS의 단점 : 틀려도 작동됨 -> 관대함
<head>
<style>
#id1 {
color: blue;
background-color: pink;
}
#id2 {
color: blue;
background-color: yellow;
}
h2#id1 {
color: red;
background-color: green;
}
</style>
</head>
<body>
<h1 id="id1">ID1 선택자</h1>
<p id="id1">ID1 선택자</p>
<h1 id="id2">ID2 선택자</h1>
<p id="id2">ID2 선택자</p>
<h2 id="id1">Element+ID Selector</h2>
</body>
name과 id의 차이
- id : 한 파일에 1개라 정말 고유하게 식별
- name : di처럼 식별하기 위해 사용하는데 -> 폼 당 한개(한 파일에는 폼이 여러개 있을 수 있음)
<input name="major">
예제 6-7 속성 선택자 사용하기 ch06/07_css_attr.html
<태그 속성="속성값">
<엘리먼트 class="class1">
id="id1"
속성은 혼자서 혼재할 수 없다. 앞에 태그(엘리먼트)가 존재해야 한다.
-> 스타일 정의 할 때도
태그[속성] { 스타일 }
h1[text] { 디자인 } -> { 디자인을 } h1의 text에 지정하겠다.
<head>
<style>
h1[text] { <!-- h1태그의 text속성에는 글자 빨강, 배경 회색으로 하겠다 -->
color: red;
background-color: gray;
}
p[text] { <!-- p태그의 text속성에는 글자 파랑, 배경 노랑으로 하겠다 -->
color: blue;
background-color: yellow;
}
h1[text="attr3"] { <!-- p태그의 text가 attr3일 때 글자 초록, 배경 분홍으로 하겠다 -->
color: green;
background-color: pink;
}
</style>
</head>
<body>
<h1 text="attr1">text 속성 이름 선택자</h1>
<h1 text="attr2">text 속성 이름 선택자</h1>
<p text="attr3">text 속성 이름 선택자</p>
<h1 text="attr3">속성과 속성값 선택자</h1>
<p>속성 선택 없음</p>
</body>

[속성~=값] : 값이 여러개 -> 목록, 리스트, 배열(array), a(5) -> 구분자가 공백일 때
"red blue green" : 구분자 " " 공백
"red-blue-green" : 구분자 "-"
구분자 : delinator
[속성|=값] : 속성값이 주어진 값으로 시작하고 '-' 기호로 이어지는 값
[속성*=값] : ong만 들어가면 다 됨
^=
$-
정규식(regular express), 일반적인 : 다 적용된다 <-> 특수한
프로그램에서는 일반적인게 가장 좋다 -> 만들어서 여러 번 활용하는게 가장 좋다.특수한 걸 일반적인 것으로 만드는 것이 고수!정규식은 python이나 어디에서나 다 사용되는 문법
예제 6-8 속성 선택자 사용 형식 살펴보기 ch06/08_css_text.html
<head>
<style>
p[text] { color: red; }
p[text="red"] { color: yellow; background-color: purple; }
p[text~="bb"] { color: yellow; background-color: green; } <!-- bb 양 옆에 공백이 있어야 함 -->
p[text|="a1"] { color: yellow; background-color: blue; } <!-- a1이고 -로 구분되는 -->
p[text^="img"] { color: yellow; background-color: red; } <!-- 반드시 img로 시작되는 -->
p[text$=".png"] { color: yellow; background-color: gray; } <!-- 반드시 .png로 끝나는 -->
p[text*="ong"] { color: yellow; background-color: pink; } <!-- ong 라는 글자가 들어가기만 하면 -->
</style>
</head>
<body>
<p text="hello">모든 텍스트</p>
<p text="red">텍스트 매칭 속성</p>
<p text="aa bb cc">리스트 매칭 속성</p>
<p text="a1-a2-a3">범위 텍스트 매칭 속성</p>
<p text="img/pic.jpg">텍스트 시작 매칭 속성</p>
<p text="img/pic.png">텍스트 끝 매칭 속성</p>
<p text="Seongyong Hong">텍스트 패턴 매칭 속성</p>
</body>

2. 가상 선택자
가상 선택자 -> 가짜 : 실체가 없다, 눈에 보이는 가시화가 없다
- 웹 문서에는 보이지 않지만 동작에 영향을 주는 속성을 가상 선택자로 이용

a -> anker 태그 -> link를 클릭하면 이동함
link가 속성
태그:속성 { 디자인 }
ㄴ> 여기에 오는 속성이 가상인 것
<a herf="www.naver.com"
a라는 태그는 href라는 속성과 www.naver.com 라는 속성값을 가짐
이벤트 가상 클래스 선택자 -> 행위에 의해 그때그때 달라진다
- 사용자가 마우스 이벤트 행위를 어떻게 하는지에 따라서 스타일 시트 다르게 적용

- 웹상에서 포커스 잡을 때 tab키 눌러보면 됨
예제 6-9 이벤트 가상 클래스 선택자 사용하기 ch06/09_css_pseudo1.html
<head>
<style>
/* 가상 클래스 */
a:link { color: blue; text-decoration: underline; }
a:visited { color: red; } <!-- 방문한 페이지는 빨간색으로 표시 -->
a:hover { text-decoration: overline; }
a:active { background-color: yellow; }
div.d1 { border: 1px dashed red; width: 400px; padding: 5px; } <!-- 두께 1px, 점선 빨간색 -->
/* 가상 클래스 */
div.d1:hover { background-color: yellow; } <!-- div중에 클래스가 d1일 때, 가상속성(hover) 일 때 -->
div.d2 { border: 1px dashed green; width: 400px; padding: 5px; } <!-- 태그.클래스명 -->
/* 가상 클래스 */
div.d2:hover { background-color: green; }
</style>
</head>
<body>
<h2>Pseudo Class</h2>
<p><a href="http://www.w3.org" target="_blink">W3C 방문</a> : 마우스 이벤트에 따른 링크의 변화를 잘 보세요.</p>
<div class="d1">
<h3>가상 클래스 1 영역</h3>
마우스 위치에 따른 박스의 스타일 변화를 보세요.
</div>
<div class="d2">
<h3>가상 클래스 2 영역</h3>
마우스 위치에 따른 박스의 스타일 변화를 보세요.
</div>
</body>
위에 마우스 커서가 위치하면



클릭시

ch06/09_css_pseudo2.html
<head>
<style>
div {
width: 200px; height: 100px; color: blue;
background: green; opacity: 0.9;
}
/* 가상 클래스 */
div:hover {
width: 400px; height: 50px; color: red;
background: yellow; opacity: 0.5;
transition: all 1.5s linear 0.5s; <!-- trasition(전환) 원래에서 transition으로 서서히 전환됨(변함) -->
}
</style>
</head>
<body>
<h2>가상 선택자</h2>
<div>
가상 클래스를 이용한 애니메이션 효과<br>
마우스가 위에 있으면 박스가 늘어나요.
</div>
</body>

태그:속성
부모 <- 자식
<body>
<div>
<태그>
</태그>
</div>
</body>div의 부모는 body
div 속 태그의 부모는 div
body는 할아버지 div 부모 태그는 자식 (상대적으로)
예제 6-10 구조적 가상 클래스 선택자 사용하기 ch06/10_css_st.html
<head>
<style>
h4:first-child { /* 첫번째 태그의 텍스트 색상 */ <!-- h4라는 태그의 첫번째 자식은 -->
color: blue;
font-size: 20px;
}
h4:last-child { /* 마지막 태그의 텍스트 색상 */
color: red;
font-size: 20px;
}
h4:nth-child(2n+1) { /* 홀수 태그 */
background-color: green;
}
h4:nth-last-child(2n) { /* 짝수 태그 */
background-color: yellow;
}
</style>
</head>
<body> <!-- 아래는 body라는 부모 아래의 같은 식구들 -->
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
</body>

만약 위에서
<body>
<div> 방해물 </div>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
<h4>웹 프로그래밍</h4>
</body>--> 이러첨 body의 첫 번째 자식이 h4가 아니라 div가 되면
h4:first-child { color: blue; font-size: 20px; } -> h4가 첫 번째 자식이 아니게 되므로 이건 적용되지 않음
<body>
<h4> body의 자식1 </h4>
<div>
<h4> div의 자식1 </4>
</div>
</body>h4:first-child -> 위 상황에서는 h4가 body와 div 각각의 첫 번째 자식이므로
body의 자식1과 div의 자식1에 모두 적용됨
UI 요소 상태 가상 클래스 선택자
- 입력 폼의 상태를 선택할 때 사용


예제 6-11 UI 요소 상태 가상 클래스 선택자 사용하기 ch06/11_css_state.html
<head>
<style>
div { color: white; }
h2:first-letter { font-size: 30px; color: red; text-transform: uppercase; } <!-- h2라는 태그의 첫번째 글자에 이걸 적용하겠다 -->
h3:first-line { color: blue; }
input:focus { background-color: red; }
input:checked + div.d1 { background-color: gray; }
input:checked + div.d2 { background-color: black; }
</style>
</head>
<body>
<h2>states pseudo-classes</h2>
<h3>문제) 대한민국 수도는?</h3>
<p>정답 작성 : <input type="text"></p>
<h2>answer</h2>
힌트 보기 : <input type="checkbox">
<div class="d1">
남대문이 있는 곳이죠.
</div>
정답 보기 : <input type="checkbox">
<div class="d2">
서울
</div>
</body>A + B -> B가 핵심인데 A가 바로 앞에 온다 -> 순서도 중요
input: checked + div.d1 -> A가 checked되어 있으면서 바로 뒤가 div.d1일 때 { background-color: gray; } 적용하겠다.

3. 조합 선택자
조합 선택자
- 기존의 여러 선택자를 복합적으로 조합하는 방법을 제공
- 조합 -> 여러개, 인접해 있는 태그(내가 있으면 위, 아래, 왼쪽, 오른쪽)
-> 모두 주인공은 B이고 B를 바꿀건데 선수조건이 A여야 한다.
후손 선택자 : 부모에서 자식으로 계속 내려감자손 선택자 : 부모-자식 하나의 관계(직계 하나)<div> <p> </p></div>
조합 선택자의 이해

후손은 초록색 내 모두를 말함
자손은 li를 기준으로 하면 h3가 되고, h3를 기준으로 하면 div가 된다(직계만)
예제 6-12 후손 선택자 사용하기 ch06/12_css_desc.html
<html>
<head>
<style>
div ul { color: red;}
div h2 { color: yellow; background-color: purple;} <!-- h2에 다 매기는게 아니고 div의 자손 h2에만 적용한다 -->
</style>
</head>
<body>
<div>
<h2>Descendant Selector_1</h2> <!-- 이 h2의 부모는 div, div의 자식들인 h2와 그의 자식 li도 다 적용됨 -->
<ul>후손 선택자
<li>자식의 자식 (후손1)</li>
<li>자식의 자식 (후손2)</li>
</ul>
</div>
<h2>Descendant Selector_2</h2> <!-- 이 h2의 부모는 <body> -->
</body>
</html>
예제 6-13 자손 선택자 사용하기 ch06/13_css_child.html
<html>
<head>
<style>
body > div > h3 { color: red; }
body > p { color: green; background-color: yellow; }
body> h3 > tel > home { color: blue; }
</style>
</head>
<body>
<div>
<h3>Child Selector_1</h3>
</div>
<p>자식 선택자</p>
<h3>
<sno>123456</sno><br>
<std>홍민성</std><br>
<tel>
<office>02-4567-1010</office><br>
<home>010-1234-5678</home>
</tel>
</h3>
</body>
</html>
예제 6-14 인접 형제 선택자 사용하기 ch06/14_css_adj.html
<head>
<style>
h1 + h2 + ul { color: blue; } <!-- h1와 인접하는 h2와 인접하는 ul의 색을 blue로 -->
div + h3 { color: red; } <!-- div와 인접하는 h3만 red로 -->
h3 + p { color: purple; background-color: yellow; } <!-- h3와 인접하는 p만 -->
</style>
</head>
<body>
<div>
<h1>인접 형제 선택자1</h1>
<h2>인접 형제 선택자2</h2>
<ul>목록
<li>주제1</li>
<li>주제2</li>
</ul>
</div>
<h3>Adjacent Selector_1</h3>
<p>인접 형제 선택자에 의한 스타일 적용</p>
<h3>Adjacent Selector_2</h3>
</body>+ : 바로 위에

예제 6-15 일반 형제 선택자 사용하기 ch06/15_css_sib.html
<head>
<style>
h1 ~ ul { color: blue; } <!-- h1과 형제인 u1만 색 바꿈 -->
div ~ h3 { color: red; } <!-- div와 형제인 h3만 색 바꿈 -->
h3 ~ p { color: purple; background-color: yellow; } <!-- h3과 형제인 p만 색 바꿈 -->
</style>
</head>
<body>
<div>
<h1>형제 선택자1</h1>
<h2>형제 선택자2</h2>
<ul>목록
<li>주제1</li>
<li>주제2</li>
</ul>
</div>
<h3>Sibling Selector-1</h3>
<h4>같은 레벨 형제</h4>
<p>일반 형제 선택자에 의한 스타일 적용</p>
<h3>Sibling Selector_2</h3>
<h3>Sibling Selector_3</h3>
</body>~ : h1과 같은 레벨에 ul이 있으면 적용
~ : p를 바꿀건데 p가 h3와 같은 레벨이면 적용

그룹 선택자

예제 6-16 그룹 선택자 사용하기 ch06/16_css_group.html
<head>
<style>
h3, p, h2 { color: red; background-color: yellow; } <!-- h3, p, h2 모두에 적용 -->
</style>
</head>
<body>
<h2>Group Selector_1</h2>
<p>스타일 지정을 그룹으로 적용</p>
<div>
<h3>Group Selector_2</h3>
</div>
</body>
'프로그래밍 > 자바(java) 융합개발자 2차' 카테고리의 다른 글
| [자바 기초] 18일차 일지 - Ch8. CSS3 효과와 애니메이션 (0) | 2021.01.08 |
|---|---|
| [자바 기초] 17일차 일지 - Ch7. CSS3 속성 (0) | 2021.01.07 |
| [자바 기초] 16일차 일지 1 - 화면(UI)구현(Ch6. 공간 분할 태그) (0) | 2021.01.06 |
| [자바 기초] 15일차 일지 3 - 화면(UI)구현(Ch6. 입력 양식 태그와 공간 분할 태그) (0) | 2021.01.05 |
| [자바 기초] 15일차 일지 2 - 화면(UI)구현(Ch5. 입력 양식 태그와 공간 분할 태그) (0) | 2021.01.05 |
