2021/01/04 - [공부/자바 융합개발] - [자바 기초] 14일차 일지 1 - 화면(UI)구현(Ch3. HTML5 문서 구조와 작성 규칙, 예제 실습)
2021/01/04 - [공부/자바 융합개발] - [자바 기초] 14일차 일지 2 - 화면(UI)구현(Ch4. 기본 태그와 멀티미디어 태그)
03 멀티미디어 태그
개요
임베디드 콘텐츠 태그
- 임베디드 : 내장하다(웹 페이지에 글이 아닌 이미지, 그래픽 그리기, 오디오, 동영상, 미디어, 개체를 내장시킨다)
- 멀티미디어 데이터를 웹 문서에 포함할 때 사용하는 태그
- 주로 사용하는 것 : img, audio, video

- embed(개체삽입) : 예전에는 Youtube같은 걸 flash로 넣었는데 지금은 HTML5로 바꾸었다
1. ★ 이미지 ★ x 5

bmp
- 압축 X -> 손실 X
- 용량이 크고 압축률이 낮아서 잘 사용하지 않는다
- 점들이 모여서 이미지를 이룬다, Pixel
- RGB : 빛의 3원색, 빨강, 초록, 파랑을 섞어서 표현
-> 빨간 색을 256가지로 구분(2^8 = 8bit = 1byte)
R G B + 알파값(투명도)
8bit 8bit 8bit 8bit = 32bit
1byte 1byte 1byte 1byte = 4byte (1 pixel이 4byte)
ex) 예전에 32비트 트루컬러 : 픽셀을 나타내는 색상의 가지수
- 모니터, 액정 인치(대각선 길이)보다 대한 점 갯수(픽셀의 개수)가 중요하다
ex) Full HD : 1080p(pixel) 1080은 높이를 말하는 것 -> 어차피 모니터 비율은 정해져 있음
-> full HD 안에 이미지가 꽉 찬다면 크기는 : 1080 x 1920 x 4byte 이정도가 될 것
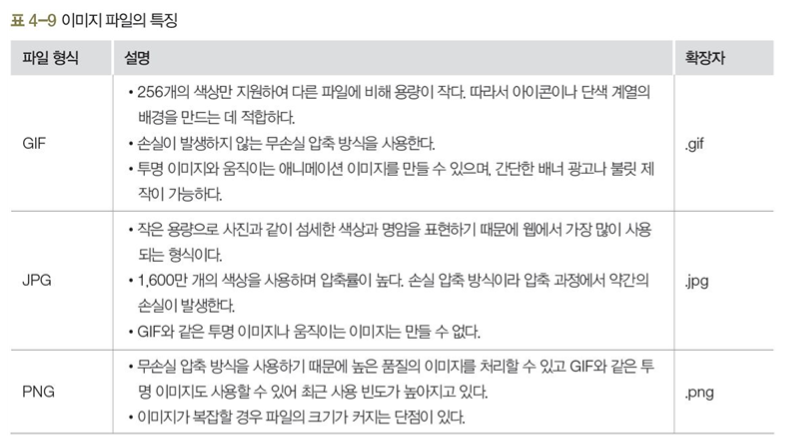
-> 압축을 하는 경우 : 우리 눈으로 256가지의 색상들을 모두 구분할 수 없음 -> 유사한 것들을 묶어서 압축 -> JPG, GIF, PNG 등
GIF : 만화, 애니, 웹툰, 짤방 같은 것들 압축 -> 퀄리티가 실제보다 좀 깨짐
JPG : 사진, 실제 사진, 픽셀 느낌 X, 손실
PNG : 투명한 부분도 처리, 무손실 -> JPG,
<img> 태그
- 웹 문서에 이미지 삽입 시 사용

- float : 플로팅, 부동(움직인다, 부표, 부유물.. 같은 느낌) -> 화면의 사이즈에 따라서 움직인다.
float: right : 오른쪽에 띄운다. 화면을 줄였다 키웠다 해도 이미지가 오른쪽에 붙어있다.
<img> 태그 속성
- src : 이미지 파일이 저장된 경로 지정
- alt : 이미지를 웹 브라우저에서 표시하지 못했을 경우 표시되는 대체 텍스트 지정
- width/height : 이미지의 가로, 세로 길이를 픽셀 단위로 지정(% 단위를 사용하면 웹 브라우저의 크기에 따라 이미지 크기가 조절되도록 지정할 수 있음)
- style : 이미지의 스타일(크기, 위치 등)을 픽셀 단위로 지정
- border : 이미지 경계선의 두께를 픽셀 단위로 지정
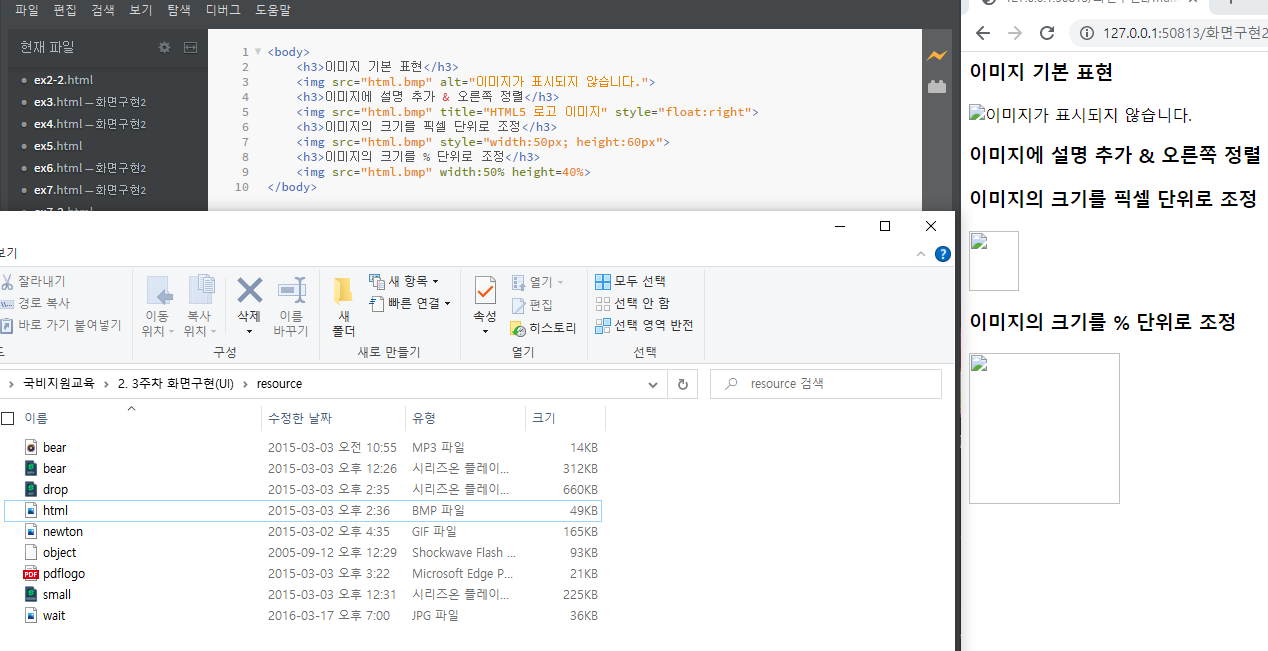
예제 4-11 이미지 삽입하기 ch04/11_image1.html
<body>
<h3>이미지 기본 표현</h3>
<img src="html5.jpg" alt="이미지가 표시되지 않습니다."> <!-- 이미지가 엑박일 때 표시되는 문구 "이미지가 표시되지 않습니다." -->
<h3>이미지에 설명 추가 & 오른쪽 정렬</h3>
<img src="html5.jpg" title="HTML5 로고 이미지" style="float:right">
<h3>이미지의 크기를 픽셀 단위로 조정</h3>
<img src="html5.jpg" style="width:50px;height:60px">
<h3>이미지의 크기를 % 단위로 조정</h3>
<img src="html5.jpg" width=50% height=40%>
</body>
'이미지의 크기를 픽셀 단위로 지정' 글자와 오른쪽 HTML 이미지 높이가 겹친다 <-
float: right -> 오른쪽에 찰싹 붙어서 둥둥 뜨는데
자기 위에 있는 글자 바로 밑에 붙어서 둥둥 떠있는 것 : '이미지에 설멍 추가 & 오른쪽 정렬' 바로 아래에
-> 그래서 '이미지의 크기를 픽센 단위로 조정'과 겹치는 것
- 창 크기를 줄이면 그림은 계속 둥둥 떠있어야 하기 때문에 이미지의 크기가 유지되기 위해 글자 크기가 줄여진다.

파일은 다운받았는데 계속 이미지가 표시가 안돼서 여쭤보니내가 지금 작업하고 있는 폴더에 이미지를 저장해야 한다고 함!
나는 현재 html_test > 화면구현2 > multimedia 폴더에서 ex1을 작업 중이니 이 경로에다 이미지 등의 파일 저장


했더니 결과가 잘 나왔다.
예제 4-12 이미지에 링크 걸기 ch04/12_image2.html
<body>
<h3>이미지를 클릭하세요.</h3>
<a href="http://www.w3.org" target="_blank"><img src="html5.jpg" alt="HTML5 Logo" title="W3C 홈페이지로 이동" border="2" style="width:100px;height:110px"></a>
<a href="http://cafe.naver.com/go2web" target="_blank"><img src="go2web.jpg" alt="go2web site" title="저자 홈페이지로 이동" border="2" style="width:100px;height:110px"></a>
<a href="http://en.wikipedia.org/wiki/Isaac_Newton" target="_blank"><img src="newton.gif" alt="newton site" title="뉴턴 홈페이지로 이동" border="2" style="width:170px;height:110px"></a>
</body>
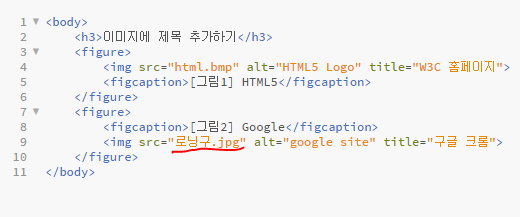
예제 4-13 이미지에 제목 붙이기 ch04/13_figure.html
- figure : 그림에 다는 캡선
<body>
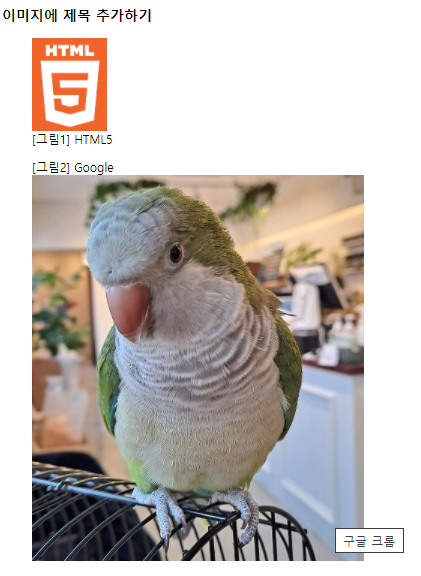
<h3>이미지에 제목 추가하기</h3>
<figure>
<img src="html5.jpg" alt="HTML5 Logo" title="W3C 홈페이지">
<figcaption>[그림1] HTML5</figcaption>
</figure>
<figure>
<figcaption>[그림2] Google</figcaption>
<img src="google.jpg" alt="google site" title="구글 크롬">
</figure>
</body>
실제 실습 결과


google.jpg가 없어서 alt에 입력해준 "google site"가 나오고, 커서를 갖다대면 title에 입력해준 "구글 크롬"이 표시됨


폴더 안에 google.jpg가 없으므로 로닝구.jpg를 사용해서 고쳐주면


구글 크롬 사진 대신에 로닝구 사진이 뜨고 사진 위에 커서를 대면 "구글 크롬"이라고 뜬다
2. 오디오

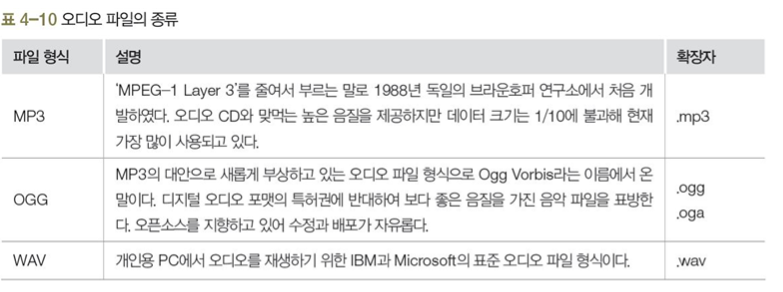
MP3 : 손실 압축, 크기 제일 작음
OGG : 음악 하는 사람들이 주로 사용
WAV : CD player, 용량 큼
-> 압축 : 코덱(압축을 해지하는 기술)이 있어야 함
<audio> 태그
- 웹 페이지에 오디오 파일을 삽입하는 태그

<audio> 태그 속성
- src : 재생할 오디오 파일이 저장된 경로 표시
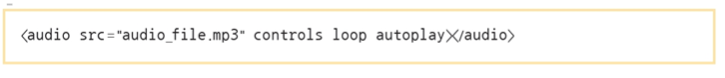
- controls : 재생 제어기 표시 할건지말건지 : 제어판 같은 역할 -> 위에서는 controls에 속성 loop, autoplay를 넣음
- loop : 반복 재생
- autoplay : 웹 문서가 열림과 동시에 자동으로 재생 -> 접속했을 때 자동으로 실행
- muted : 음소거 상태로 시작
- preload : 오디오 파일 사용 여부와 상관없이 미리 다운로드함
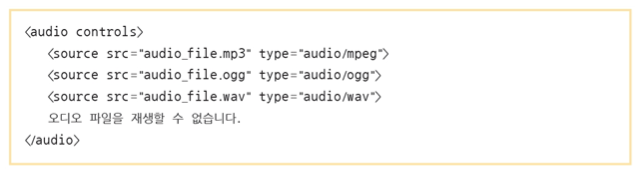
<source> 태그
- 여러 형식의 오디오 파일을 동시에 제공할 때 사용
- 재생에 적합한 파일이 없다면 마지막 문장 출력


예제 4-14 오디오 삽입하기 ch04/14_audio.html
<body>
<h3>오디오 자동 재생</h3>
<audio src="eagle.mp3" controls loop autoplay></audio>
<h3>오디오 수동 재생</h3>
<audio src="bear.mp3" controls></audio>
<h3>오디오 다중 재생</h3>
<audio controls>
<source src="chicken.mp3" type="audio/mpeg">
<source src="chicken.ogg" type="audio/ogg">
<source src="chicken.wav" type="audio/wav">
오디오 파일을 재생할 수 없습니다.
</audio>
</body>
-- 소스 파일 안에 없는 소리들..
3. 비디오
<video> 태그 사용
- 비디오 파일을 웹 문서에 삽입할 때 사용
- <source> 태그로 여러 가지의 비디오 파일을 동시에 제공
<video> 태그 속성
- src : 재생할 비디오 파일이 저장된 경로 표시
- controls : 재생 제어기 표시
- width, height : 비디오의 가로/세로 크기 설정
- loop : 반복 재생
- autoplay : 웹 문서가 열림과 동시에 자동 재생
- muted : 음소거 상태로 시작
- preload : 비디오 파일을 사용 여부와 상관없이 미리 다운로드함
- poster : 비디오 파일이 재생되기 전이나 다운로드되지 않고 있는 경우 표시될 이미지의 URL을 표시
예제 4-15 비디오 삽입하기 ch04/15_video.html
<body>
<h3>비디오 자동 재생</h3>
<video src="bear.mp4" controls loop autoplay width="300" height="250"></video>
<h3>비디오 수동 재생</h3>
<video src="bear.mp4" controls width="300" height="250"></video>
<h3>비디오 다중 재생-비디오 파일이 현재 폴더에 있는 경우</h3>
<video controls autoplay width="300" height="250">
<source src="small.mp4" type="video/mpeg"> <!-- 파일 이름은 같고 확장자만 다름, 세개의 확장자 중에서 코덱에 맞는 것을실행 -->
<source src="small.ogv" type="video/ogg">
<source src="small.webm" type="video/webm">
비디오 파일을 재생할 수 없습니다.
</video>
<h3>비디오 다중 재생-비디오 파일이 웹 사이트에 있는 경우</h3>
<video controls autoplay width="300" height="250" poster="wait.jpg">
<source src="http://media.w3.org/2010/05/sintel/trailer.mp4" type='video/mp4; codecs="avc1, mp4a"'>
<source src="http://media.w3.org/2010/05/sintel/trailer.ogv" type='video/ogg; codecs="theora, vorbis"'>
비디오 파일을 재생할 수 없습니다.
</video>
</body>- 다중 재생 : 보통 Web에서는 브라우저가 실행을 하는데, 비디오는 사용자의 환경에서 재생 가능한 포맷의 형태가 있으면 순서대로 검색해서 해당하는 것을 틀어준다.
- 디버깅을 하면 3개 중 어떤게 재생되는지 알 수 있다.

4. 개체 삽입
개체 삽입 태그
- 이미지, 오디오, 비디오, 태그로 지원하지 않는 파일을 웹 문서에 포함하기 위해 사용
- <object> 태그와 <embed> 태그가 있음
<embed> 태그 사용 방법

ActiveX, flash 이런거 빼기, 실버라이트는 아직 남아있음
(.swf는 flash이므로 실습하지 말고 방법만 익혀두기)
<object> 태그 사용 방법

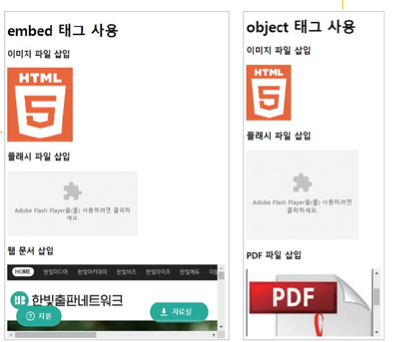
예제 4-16 개체 삽입하기 ch04/16_embed.html
<body>
<h1>embed 태그 사용</h1>
<h3>이미지 파일 삽입</h3>
<embed src="html.bmp" width="150" height="170">
<h3>플래시 파일 삽입</h3>
<embed src="object.swf">
<h3>웹 문서 삽입</h3>
<embed src="http://www.hanbit.co.kr" width="500" height="170">
<h1>object 태그 사용</h1>
<h3>이미지 파일 삽입</h3>
<object data="html.bmp"></object>
<h3>플래시 파일 삽입</h3>
<object type="application/x-shockwave-flash" data="object.swf"
width="250" height="200"></object>
<h3>PDF 파일 삽입</h3>
<object type="application/pdf" data="pdflogo.pdf"></object>
</body>
application/

'프로그래밍 > 자바(java) 융합개발자 2차' 카테고리의 다른 글
| [자바 기초] 15일차 일지 3 - 화면(UI)구현(Ch6. 입력 양식 태그와 공간 분할 태그) (0) | 2021.01.05 |
|---|---|
| [자바 기초] 15일차 일지 2 - 화면(UI)구현(Ch5. 입력 양식 태그와 공간 분할 태그) (0) | 2021.01.05 |
| [자바 기초] 14일차 일지 2 - 화면(UI)구현(Ch4. 기본 태그) (0) | 2021.01.04 |
| [자바 기초] 14일차 일지 1 - 화면(UI)구현(Ch3. HTML5 문서 구조와 작성 규칙, 예제 실습) (0) | 2021.01.04 |
| [자바 기초] 13일차 일지 3 - 화면(UI)구현(Ch.3 HTML5 문서 구조와 작성 규칙, Bracket 브라켓 설치) (0) | 2020.12.31 |