2021/01/08 - [공부/자바(java) 융합개발자 2차] - [자바 기초] 18일차 일지 - Ch8. CSS3 효과와 애니메이션
Chapter 09 자바스크립트 기본 문법
01 자바스크립트 개요
02 데이터 타입과 변수
03 연산자
04 제어문
학습목표
- 자바스크립트의 역할을 설명할 수 있다.
- 자바스크립트 코드를 HTML5 문서에 포함하는 방법을 설명할 수 있다.
- 자바스크립트 기본 문법을 알고 이를 활용하여 코드를 작성할 수 있다.
- 연산자와 제어문의 종류를 알고 이를 활용하여 코드를 작성할 수 있다
Chapter 09 자바스크립트 기본 문법
01 자바스크립트 개요
1. 자바스크립트의 역할
자바스크립트
- 웹 문서를 동적으로 제어하기 위해 고안된 프로그래밍 언어
웹 삼총사

- HTML : 모델 담당(Data에 가까움, 구조, 뼈대)
- CSS : 뷰 담당(디자인)
- 자바스크립트 : 제어 담당(DB에서 자료 가져오고, 어디에 전송하는 등)
자바스크립트의 역할
- 요소의 추가 및 삭제
- CSS 및 HTML 요소의 스타일 변경
- 사용자와의 상호작용
- 폼의 유효성 검증
- 마우스와 키보드 이벤트에 대한 스크립트 실행
- 웹 브라우저 제어 및 쿠키 등의 설정과 조회
- AJAX 기술을 이용한 웹 서버와의 통신
2. 자바스크립트 작성 방법
- 대소문자 구분하여 작성
- 문장은 세미콜론(;)으로 구분

- 큰따옴표(“ ”)와 작은따옴표(‘ ’)를 구분하여 사용

3. 자바스크립트 포함 방법
HTML 문서 내부에 코드를 작성하는 방법
1) <head> 태그 또는 <body> 태그 내에 코드 작성
- <head> 부분에 주로 들어간다

2) HTML 태그 안에 속성값으로 정의

예제 9-1 자바스크립트 코드의 실행 순서 살펴보기 ch09/01_js.html
<head>
<meta charset="utf-8"/>
<title>자바스크립트 예제</title>
<script>
var num=0;
document.write("head 태그 내 실행 순서 : " + num + "<br/>");
</script>
<script> /* 이렇게 두개 쓸 수 없다 */
var num=1;
document.write("head 태그 내 실행 순서 : " + num + "<br/>"); /* ()안에 들어가는 글자 출력 */
</script>
</head>
<body>
<script>
var num=2;
document.write("body 태그 내 실행 순서 : " + num + "<br/>");
</script>
<script>
var num = 3;
document.write("body 태그 내 실행 순서 : " + num + "<br/>");
</script>
</body>
별도로 작성한 후 HTML 문서에서 참조하는 방법
- 외부 자바스크립트 파일을 만든 후 HTML 문서의 <script> 태그에 src 속성을 추가하여 참조

<자바스크립트 파일을 외부에서 작성했을 때의 장점>
- 자바스크립트 파일을 HTML 문서와 분리하여 관리할 수 있음
- 자바스크립트 코드를 관리, 유지보수, 디버깅하기 쉬움
- 자바스크립트 코드의 보안성과 안전성을 높일 수 있음
예제 9-2 외부 자바스크립트 문서 작성 후 참조하기 ch09/ejs.js
var age=23;
/* 문자에 스타일 속성 적용 */
document.write("<div style='color: red; font-size: 24px;'>외부 자바스크립트 파일</div>");
document.write("당신의 나이는 " + age + "입니다.");c09/02_js.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src="./ejs/ejs.js"> </script>
</head>
<body>
<p>
<!-- 버튼을 클릭하면 메시지 창 출력 -->
<button type="button" onclick="alert('외부 자바스크립트 파일')">버튼 클릭</button>
</p>
</body>
</html>ejs파일 안에 ejs.js 를 만들어야 불러올 수 있다.

- 외부 자바스크립트 파일 참조 방법

예제 9-3 여러 개의 외부 자바스크립트 파일 참조하기 ch09/ejs1.js
document.write("ejs1.js");
document.write("<div style='color: red; font-size: 24px;'>외부 자바스크립트 파일</div>");ch09/ejs2.js
document.write("ejs2.js");
document.write("<div style='color: blue; font-size: 20px;'>외부 자바스크립트 파일</div>");ch09/ejs3.js
document.write("ejs3.js");
document.write("<div style='color: green; font-size: 16px;'>외부 자바스크립트 파일</div>");ch09/03_js.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src="./ejs/ejs1.js"> </script>
</head>
<body>
<script src="./ejs/ejs2.js"> </script>
<script src="./ejs/ejs3.js"> </script>
</body>
</html>
head에서 script를 들고와도 되고 body에서 들고와도 되나 일반적으로는 head 안에 집어 넣는다

예제 9-4 내포 관계인 자바스크립트 파일 참조하기 ch09/njs1.js -> 2번 파일을 갖고있음(2번은 3번을 가지고 있음)
document.write("njs1.js");
document.write("<div style='color: red; font-size: 24px;'>외부 자바스크립트 파일</div>");
document.write("<script src='./ejs/njs2.js'> </script>");ch09/njs2.js -> 3번 파일을 갖고있음
document.write("njs2.js는 njs1.js에 포함");
document.write("<div style='color: blue; font-size: 20px;'>외부 자바스크립트 파일</div>");
document.write("<script src='./ejs/njs3.js'> </script>");ch09/njs3.js
document.write("njs3.js는 njs2.js에 포함");
document.write("<div style='color: green; font-size: 16px;'>외부 자바스크립트 파일</div>");
alert('Nested Script File');ch09/04_js.html -> 1번을 호출했는데 1번은 2번을, 2번은 3번을 들고 있어서 다 출력됨
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<script src="./ejs/njs1.js"> </script>
</body>
</html>
혼합 방법
예제 9-5 혼합 방법으로 자바스크립트 파일 포함하기 ch09/mjs.js
document.write("mjs1.js");
document.write("<div style='color: red; font-size: 24px;'>외부 자바스크립트 파일</div>");ch09/05_js.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src="./ejs/mjs.js"> </script>
</head>
<body>
<script>
document.write("<div style='color: blue; font-size: 20px;'>내부 자바스크립트</div>");
</script>
</body>
</html>
02 데이터 타입과 변수
1. 데이터 타입

데이터 타입 : 자료형
number : 정수, 실수 모두 다 number
string : 문자 ' ', " " 둘 다 됨 (원래는 보통 "홍길동"처럼 글자 여러일 때 쓰고 작은 따옴표는 '홍'처럼 글자 한개일 때 )
boolean : 논리 true, false
array : 배열 -> [ , , ] -> [ 1, 2, 3 ], ["서울", "부산", "인천"].. 대괄호 안에 여러개 들어감 , 쉼표로 구분
ex) ["김", "홍길동", "박지성"] 같은 형태만 들어간다.
ex) [1, "홍길동", true ] XXX 불가 -> 같은 데이터 타입만 넣어야 함, 이렇게 쓰고자 하면 object 사용
숫자, 문자, 논리형
object : 객체 -> 배열과 마찬가지로 여러개인데 array는 대괄호, object는 {key:value, key:value, key:value} 중괄호
ex) {id:"hkd", name:"홍길동", age:27}, 각 키를 변수처럼 쓸 수 있다. id, name, age
null : 객체 없음
undefined : 정의 안됨
a1 = 0 초기값 0으로 숫자형
b1 = "" b1은 문자형
c1 = null c1은 객체형
var num undefined아직 정의 안된 num 변수
자바스크립트에서는
var id; -> id 변수
var name; -> name 변수
모든 타입의 변수를 var로 다 정의한다
id, name은 undefined 상태
id=19375;
이렇게 되면 id는 nubmer형이 됨
나중에 id="홍길동"; 을 넣으면 nuber형에서 string으로 바뀜
true를 넣으면 boolean형이 됨
예제 9-6 typeof 연산자를 사용하여 데이터 타입 확인하기 ch09/06_js.html
<head>
<meta charset="utf-8"/>
</head>
<body>
<script>
var num; // 변숫 값이 없음 -> undifine 상태, 자료형 모름
var obj=null; // 객체 변숫 값이 없음 -> obj는 객체겠구나
document.write(typeof 100+"<br>");
document.write(typeof 10.5+"<br>");
document.write(typeof "홍길동"+"<br>");
document.write(typeof true+"<br>");
document.write(typeof [1,2,3]+"<br>");
document.write(typeof {name:'홍길동', age:25}+"<br>");
document.write(typeof num+"<br>");
document.write(typeof obj+"<br>");
</script>
</body>typeof는 (&&, || 같은) 연산자

2. 변수명 규칙
변수명 작성 규칙 : 영문 소문자로 시작하기
- 문자, 밑줄(_), 달러 기호($)로 시작
- 대소문자 구별(‘변수 A’와 ‘변수 a’는 서로 다른 변수)
- 한글은 사용 가능하나 영문자 사용 권장
- 자바스크립트에서 정한 예약어는 변수명으로 사용 불가능

3. 변수 사용 방법
변수 사용 예
- var x; 변수 x 선언
- var y=10; 변수 y 선언과 동시에 초깃값 10 할당
- var x=y; 변수 y의 값을 변수 x에 저장
- var a, b, c; 변수 a, b, c 선언
- var a=10, b=11, c=12; 변수 a, b, c 선언 및 각각 다른 초깃값 할당
- var a=b=c=10; 변수 a, b, c 세 개를 한 번에 선언하고 전부 10이라는 초기값 할당
- var name=“홍길동”, age=25; 변수 name, age 선언 및 각각 다른 초깃값 할당
- var total=a+b+c; 변수 a, b, c 값을 더한 결과를 변수 total에 저장
★ var은 변수를 선언
변수 사용 시 문법적으로 오류가 발생한 사례
- var 7num=100; // 숫자로 시작하는 변수명 잘못 사용
- var &num=100; // 특수 문자로 시작하는 변수명 잘못 사용 ( _, $ 로 시작은 가능)
- var true=1; // 예약어를 변수명으로 잘못 사용
- var 10=x; // 좌변에 상수값 잘못 선언
- var a+b=20; // 좌변에 연산식 잘못 선언
- var “홍길동”=name; // 좌변에 문자열값 잘못 선언
- var get Number=100; // 변수명 사이에 공백(space) 잘못 선언
- var a, b, c=100; // 콤마로 구분한 변수명 잘못 선언 -> 문법적으로 안.됨
- var a=b=c=100; 해야 함
예제 9-7 변수의 데이터 타입 변경하기 ch09/07_js.html
<head>
<meta charset="utf-8"/>
</head>
<body>
<script>
var num=10;
document.write("num 변수 : " + typeof num + " 타입<p/>");
document.write("--- 데이터 값 변경 후 ---<p/>");
var num="홍길동"; /* 원래는 이렇게 같은 변수를 또 선언하면 안됨 */
document.write("num 변수 : " + typeof num + " 타입<p/>");
</script>
</body>
예제 9-8 변수명 재선언 시 데이터 값 변화 살펴보기 Ch09/08_js.html
var a1; 변수 a1을 만들겠다고 var로 선언 -> 자료형 7가지 중에 뭔지는 아직 모름
<head>
<meta charset="utf-8"/>
</head>
<body>
<script>
stdName="홍길동"; // var 키워드 생략
comGrade=96; // var 키워드 생략
var stdName; // 변수명 재선언
var comGrade; // 변수명 재선언
document.write("학생 이름 : " + stdName + "<br>");
document.write("컴퓨터 점수 : " + comGrade + "<br>");
</script>
</body>
4. 전역 변수와 지역 변수
변수의 메모리 수명
- 변수가 생성되어 역할을 다한 후 해제되기까지의 주기

전역 변수 -> 자바에서는 이런게 없다
- 코드 내 어느 위치에서든 선언하여 전 영역에서 사용할 수 있는 변수
지역 변수
- 변수가 선언된 해당 블록에서 선언하여 범위 내에서만 유효하게 사용할 수 있는 변수

<script>내 선언된 변수 var gloValue1, gloValue2는 전국구!로 { } 내에서도 사용 가능
{ } 내에서 선언된 var locValue는 지역 번수로 { } 내에서만 사용 가능
그러나 { } 내에서 선언이 되었어도 var 없이 globValue처럼 선언되었으면 전역변수로 { } 외에서도 사용 가능
예제 9-9 전역 변수와 지역 변수 이해하기 1 ch09/09_js.html
<head>
<meta charset="utf-8"/>
</head>
<body>
<script>
function getGrade() { // 함수 정의
var kor=95; // 지역 변수
}
var kor=100; // 전역 변수
getGrade(); // 함수 호출 -> { } 속 내용을 실행 -> var kor함수 만들고 95를 집어넣음
document.write("국어 점수 : " + kor + "<br>"); // 전국구 변수 kor 속 값을 출력함
</script>
</body>function getGrade() { } -> getGrade라는 함수를 만듦
함수는 만드는 이유 ? 한 번 만들어서 여러 번 사용하기 위해

<html>
<head>
<meta charset="utf-8"
</head>
<body>
<script>
function getGrade() {
var kor=95;
document.write("국어 점수 : " + kor + "<br>");
}
var kor=100;
getGrade();
document.write("국어 점수 : " + kor + "<br>");
</script>
</body>
</html>
예제 9-10 전역 변수와 지역 변수 이해하기 2 ch09/10_js.html
<script>
function getGrade() { // 함수 정의 1
kor=95; // 자동 전역 변수 4
}
var kor=100; // 전역 변수 2
getGrade(); // 함수 호출 3 -> 4 실행됨(전역변수 var에 100이 들어있다가 함수 호출을 하면서 그 속 내용 4가 실행되면서 전국구 var에 95 집어넣음)
document.write("국어 점수 : " + kor + "<br>");
</script>
예제 9-11 전역 변수와 지역 변수 이해하기 3 ch09/11_js.html
<script>
function getGrade() { // 함수 정의
var kor=95; // 지역 변수
}
getGrade(); // 함수 호출
document.write("지역 변수 값은 함수 외부에서 사용할 수 없습니다.<br>");
document.write("국어 점수 : " + kor + "<br>");
</script>

예제 9-12 전역 변수와 지역 변수 이해하기 4 ch09/12_js.html
<script>
function getGrade() { // 함수 정의
var kor=95; // 지역 변수
return kor;
}
getKor=getGrade(); // 함수 호출
document.write("국어 점수 : " + getKor + "<br>");
</script>
var kor는 지역변수인데
kor 값을 return을 해서 getKor=getGrade();에서 getGrader()값을 반환해서 getKor 전역변수에 값을 집어 넣었기 때문에 값이 나옴
-> 함수 내에서
return kor;을 해주면 getGrade() 자체가 값이 된다. 여기서는 95가 된다.
getKor=getGrade(); -> getKor 변수에 95를 담는다.
03 연산자
0. 개요
연산자
- 피연산자에게 연산 명령을 내리기 위해 사용하는 기호
연산자의 종류

1. 문자열 연산자
문자열 연산자
- ‘+’ 기호를 사용하여 문자열을 연결

2. 산술 연산자
산술 연산자
- 사칙 연산을 수행
- 종류 : 더하기(+), 빼기(-), 곱하기(*), 나누기(/), 나머지(%), 증감(++), 감소(--)
- 나머지(%) : 나눗셈 결과 나머지 값을 구함
- 증가(++) : 변숫값을 증가시킴
- 감소(--) : 변숫값을 감소시킴
예제 9-13 다양한 산술 연산자 활용하기 ch09/13_js.html
<script>
var incData=1;
var decData=5;
var r1=r2=0;
r1=15%6; // 나머지 연산
document.write("15%3 = " + r1 +"<br>");
document.write("incData++ = "+ incData++ +"<br>"); // 후위 증가
document.write("++incData = "+ ++incData +"<br>"); // 전위 증가
document.write("decData-- = "+ decData-- +"<br>"); // 후위 감소
document.write("--decData = "+ --decData +"<br>"); // 전위 감소
r2=incData*decData; // 곱셈 연산
document.write("incData*decData = "+ r2 +"<br>");
</script>
3. 비교 연산자
비교 연산자
두 피연산자의 값을 비교하여 참(true) 또는 거짓(false) 값을 반환

예제 9-14 비교 연산자 활용하기 ch09/14_js.html
<script>
var x=5;
var y="5";
var result;
result=(x>y); // 비교 연산
document.write(" x > y : " + result + "<br>");
result=(x==y); // 두 값이 같은지 비교
document.write(" x == y : " + result + "<br>");
result=(x===y); // 두 값과 타입이 같은지 비교
document.write(" x === y : " + result +" <br>");
result=(x!=y); // 두 값이 다른지 비교
document.write(" x != y : " + result + "<br>");
result=(x!==y); // 두 값이 다르거나 또는 타입이 다른지 비교
document.write(" x !== y : " + result + "<br>");
</script>
4. 논리 연산자
일반 논리 연산자

일반 논리 연산자의 진리표

예제 9-15 일반 논리 연산자 활용하기 ch09/15_js.html
<script>
var x=5;
var y=7;
var result;
result=(x<10 && y>10); // 논리곱
document.write("(x<10 && y>10) : " + result + "<br>");
result=(x<10 || y>10); // 논리합
document.write("(x<10 || y>10) : " + result + "<br>");
result=!(x<10 && y>10); // 논리 부정
document.write("!(x<10 && y>10) : " + result + "<br>");
</script>
비트 논리 연산자

비트 논리 연산자의 진리표

예제 9-16 비트 논리 연산자 활용하기 ch09/16_js.html
<script>
var x=5; // 0101
var y=7; // 0111
var result;
result=(x & y); // 비트곱
document.write("x & y = " + result + "<br>");
result=(x | y); // 비트합
document.write("x | y = " + result + "<br>");
result=(x ^ y); // 배타적 비트합
document.write("x ^ y = " + result + "<br>");
result=(~x); // 비트 부정
document.write("~x = " + result + "<br>");
</script>
5. 조건 연산자
조건 연산자
조건식을 판별하여 참이냐 거짓이냐에 따라 다음 문장을 선택적으로 실행

예제 9-17 조건 연산자 활용하기 ch09/17_js.html
<script>
var x=5;
var y=7;
var result;
result=(x > y)? x : y; // 조건 연산
document.write("큰 값 : " + result + "<br>");
result=(x > y)? x-y : y-x; // 조건 연산
document.write("큰 값-작은 값 : " + result + "<br>");
</script>
6. 대입 연산자
대입 연산자
- ‘=’ 기호를 사용하여 값이나 변수를 할당
예제 9-18 복합 대입 연산자 활용하기 ch09/18_js.html
<script>
var x1=x2=x3=x4=x5=10;
var st="Hello ";
x1+=1;
document.write("x1 : " + x1 + "<br>");
x2-=2;
document.write("x2 : " + x2 + "<br>");
x3*=3;
document.write("x3 : " + x3 + "<br>");
x4/=4;
document.write("x4 : " + x4 + "<br>");
x5%=5;
document.write("x5 : " + x5 + "<br>");
st+="Javascript";
document.write("st : " + st + "<br>");
</script>
04 제어문
0. 개요
제어문
- 프로그램의 실행 과정을 제어하기 위해 사용하는 구문
자바스크립트 제어문

1. if문
if문
- 조건식이 참(true)이면 블록 내의 문장을 처리하고, 거짓이면 블록을 빠져나감

2. if~else문
if~else문
- 조건식이 참(true)인 경우와 거짓(false)인 경우 처리할 문장이 각각 따로 있을 때 사용하는 제어문

예제 9-19 성별과 성년을 구분하는 프로그램 만들기 ch09/19_js.h
<script>
var gender="M"; // 남자(M), 여자(F)
var age=21;
if(gender=="M") {
if(age>=19) {
result="남자 성인입니다.";
}
else {
result="남자 미성년자입니다.";
}
}
else {
if (age>=19) {
result="여자 성인입니다.";
}
else {
result="여자 미성년자입니다.";
}
}
document.write("당신은 " + result + "<p/>");
</script>
예제 9-20 로그인 프로그램 만들기 ch09/20_html.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<p>아이디, 비밀번호 입력</p>
<script src="./ejs/script.js"> </script>
</body>
</html>ch09/script.js
id=prompt('아이디 입력');
if(id=='admin') {
password=prompt('비밀번호 입력');
if(password==='123456') {
location.href="20_login.html"
}
else {
location.href="20_error.html"
}
}
else {
location.href="20_error.html"
}ch09/20_login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<h2>회원 인증에 성공했습니다.</h2>
<p>저자 홈페이지를 클릭하세요.</p>
<a href="http://cafe.naver.com/go2web">차세대 웹 프로그래밍</a>
</body>
</html>ch09/20_error.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<h2>회원 인증에 실패했습니다.</h2>
<p>웹 문서에 접근할 수 없습니다. 관리자에게 문의하시기 바랍니다.</p>
<p>관리자 e-mail : gosyhong@gmail.com</p>
</body>
</html>
3. 다중 if~else문
다중 if~else문
- 여러 조건을 체크해야 할 때 사용

예제 9-21 학점 환산 프로그램 만들기 ch09/21_js.html
<script>
var point=93; // 과목 점수
var grade="";
if(point>100) {
document.write("0~100점 사이 값을 입력해야 합니다." + "<p/>");
}
else if(point>=90) {
grade="A";
document.write("아주 잘했어요." + "<p/>");
}
else if(point>=80) {
grade="B";
document.write("잘했어요." + "<p/>");
}
else if(point>=70) {
grade="C";
document.write("조금만 노력하면 잘할 수 있어요." + "<p/>");
}
else if(point>=60) {
grade="D";
document.write("좀 더 노력하세요." + "<p/>");
}
else{
grade="F";
document.write("많이 노력하시기 바랍니다." + "<p/>");
}
document.write("학생의 학점은 <b>" + grade + "</b>입니다.<p/>");
</script>
4. swith~case문
switch~case문
- 조건문을 체크하여 다음에 처리할 문장의 위치를 파악한 후 해당 문장으로 가서 바로 처리

예제 9-22 요일을 알려주는 프로그램 만들기 ch09/22_js.html
<script>
var day;
var week=new Date().getDay(); // 0(일요일)~6(토요일)
switch(week) {
case 0:
day="일요일"; break;
case 1:
day="월요일"; break;
case 2:
day="화요일"; break;
case 3:
day="수요일"; break;
case 4:
day="목요일"; break;
case 5:
day="금요일"; break;
case 6:
day="토요일"; break;
default:
day="없는 요일";
}
document.write("오늘은 <b>" + day + "</b>입니다. <p/>");
</script>
예제 9-23 요일별 일정을 알려주는 프로그램 만들기 ch09/23_js.html
<script>
var text;
var week=new Date().getDay(); // 0(일요일)~6(토요일)
switch(week) {
case 1: // 월요일
case 2: // 화요일
text="HTML5";
break;
case 3: // 수요일
case 4: // 목요일
text="자바스크립트";
break;
case 5: // 금요일
case 6: // 토요일
text="영어";
break;
case 0: //일요일
default:
text="수영";
}
document.write("오늘은 <b>" + text + "</b> 학습하는 날입니다. <p/>");
</script>
5. for문
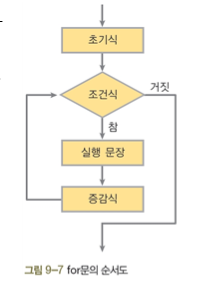
for문 형식

- 초기식 : 반복 변숫값을 초기화하며, for문이 처음 시작할 때 단 한 번만 실행됨
- 조건식 : 블록 내 문장을 얼마나 반복할지 결정하며, 조건식이 참인 동안 반복함
- 증감식 : 초기식에서 초기화한 변수의 값을 증가 또는 감소시킴

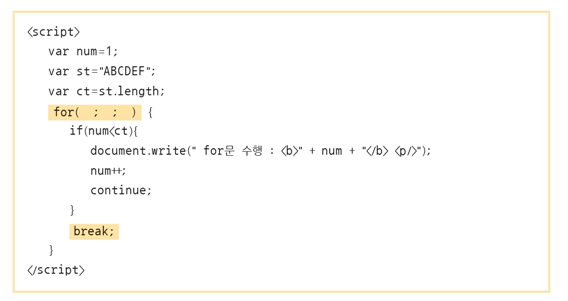
for문의 변칙적 사용
① 초기식을 for문 이전에 먼저 선언을 했다면 for문에서는 생략 가능

② 초기식은 여러 개 선언할 수 있음

③ for문의 블록 내에 증감식 문장을 포함한다면 for문 자체에서 증감식을 생략해도 됨

④ for( ; ; )와 같이 초기식, 조건식, 증감식을 모두 작성하지 않으면 블록 내 문장을 무한 반복하게 됨

예제 9-24 구구단 프로그램 만들기 ch09/24_js.html
<script>
var x, y;
for(x=2; x<=5; x++) {
document.write("<b> ---[" + x + "단]--- </b>" + "<br>");
for(y=1; y <= 9; y++) {
document.write(x + "*" + y + "=" + (x * y) + "<br>");
}
}
</script>
6. while문
while문의 형식

예제 9-25 1부터 100까지 합 구하기 ch09/25_js.html
<script>
var x=1;
var sum=0;
while(x<=100) {
sum+=x;
x++;
}
document.write("1~100까지 합 : <b>" + sum + "</b>");
</script>
예제 9-26 1부터 10000까지 합 구하기 ch09/26_js.html
<script>
var x=1;
var sum=0;
while(1) { // 무한 반복
sum+=x;
x++;
if(x==10001)
break;
}
document.write("1~10000까지 합 : <b>" + sum + "</b>");
</script>
7. do~while문
do~while문의 형식

8. break문
break문
- for문, while문, do~while문과 같은 반복문이나 switch~case문 내에서 해당 블록을 강제적으로 벗어나 다음 문장을 처리하도록 할 때 사용
예제 9-28 break문으로 1부터 100까지 수 중 3의 배수 합 구하기 ch09/28_js.html
<script>
var x=0;
var sum=0;
while(1) {
x+=3; // 3의 배수
if(x>100)
break;
sum+=x;
document.write(x + " ");
}
document.write("<p/>");
document.write("1~100까지 수 중 3의 배수 합 : <b>" + sum + "</b>");
</script>
9. continue문
continue문
- if문의 조건식이 참이면 continue문 이후의 문장을 처리하지 않고 제어를 반복문의 시작 위치로 옮김
예제 9-29 continue문으로 1부터 100까지 수 중 3의 배수 합 구하기 ch09/29_js.html
<script>
var x=0;
var sum=0;
for(x=1; x<=100; x++) {
if(x%3 != 0)
continue;
sum+=x;
document.write(x + " ");
}
document.write("<p/>");
document.write("1~100까지 수 중 3의 배수 합 : <b>" + sum + "</b>");
</script>
10. label문
label문
- 제어를 블록 바깥으로 옮김
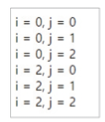
예제 9-30 label문 활용하기 ch09/30_js.html
<script>
var i, j;
outloop: // label name
for(i=0; i<3; i++) {
inloop: // label name
for(j=0; j<3; j++) {
if(i===1 && j===0) {
continue outloop;
}
document.write("i = " + i + ", j = " + j + "<br>");
}
}
</script>
'프로그래밍 > 자바(java) 융합개발자 2차' 카테고리의 다른 글
| [자바 기초] 19일차 일지 - 8장. 반응형 웹 디자인하기 2 (0) | 2021.01.11 |
|---|---|
| [자바 기초] 18일차 일지 3 - 8장. 반응형 웹 디자인하기 (0) | 2021.01.08 |
| [자바 기초] 18일차 일지 - Ch8. CSS3 효과와 애니메이션 (0) | 2021.01.08 |
| [자바 기초] 17일차 일지 - Ch7. CSS3 속성 (0) | 2021.01.07 |
| [자바 기초] 16일차 일지 2 - Ch6. CSS3 기본 사용법과 선택자 (0) | 2021.01.06 |