2021/01/08 - [공부/자바(java) 융합개발자 2차] - [자바 기초] 18일차 일지 - Ch8. CSS3 효과와 애니메이션
2021/01/08 - [공부/자바(java) 융합개발자 2차] - [자바 기초] 18일차 일지 2 - Ch9. 자바스크립트 기본 문법
2021/01/08 - [공부/자바(java) 융합개발자 2차] - [자바 기초] 18일차 일지 3 - 8장. 반응형 웹 디자인하기
8장. 반응형 웹 디자인하기
01. 원하는 글꼴을 마음껏! 웹폰트 사용하기
02. ‘미디어쿼리’로 디바이스 맞춤형 스타일 준비하기
03. 실전에 ‘미디어 쿼리’를 응용할 때 고려사항
8장. 반응형 웹 디자인하기
01. 원하는 글꼴을 마음껏! 웹폰트 사용하기
- CSS3의 웹폰트는 사용하고 싶은 글꼴을 자동으로 다운로드 받아 브라우저가 출력
@font-face {
font-family: SeoulNamsanFont;
src: url('SeoulNamsanL.ttf');
}
p { font-family: SeoulNamsanFont; }

- 웹폰트 지원현황

- 글자효과에 맞는 글꼴만 따로 등록도 가능
@font-face { /* 서울남산체(Extra bold)를 다운로드 받아 설정 */
font-family: SeoulNamsanFont;
src: url('SeoulNamsanEB.ttf');
font-weight: bold; /* bold 스타일은 이 폰트로 등록 */
}
<p>이 문장은 웹폰트로 <b>"서울남산체"</b>를 사용하였습니다. </p>
- 서울 남산체 다운로드

보통은
내PC > C: > Windows > Fonts

다운받은 폰트는 안에다가 넣어준다.
그러나 웹페이지를 만들 때는 이미지처럼 사용하려는 웹폰트가서버에 있어야 함(같은 폴더 안에다 넣어줘야 함)

[따라해 보세요] 웹폰트 사용하기 (ex08-01)
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<style type="text/css">
@font-face { /* 서울남산체 (모바일전용)을 다운로드 받아 설정 */
font-family: SeoulNamsanFont; /* 폰트 이름을 서울남산폰트로 하겠다 */
src: url('SeoulNamsan.ttf'); /* 서울남산폰트라고 이름지은 글씨체의 소스의 경로 */
font-weight: normal; /* normal 스타일은 이 폰트로 등록 */
}
@font-face { /* 서울남산체 (Extra bold) 를 다운받아 설정 */
font-family: SeoulNamsanFont;
src: url('SeoulNamsanEB.ttf');
font-weight: bold; /* bold 스타일은 이 폰트로 등록 */
}
p {
font-family: SeoulNamsanFont; /* 내가 지정한 폰트이름 '서울남산폰트'를 사용하겠다 */
}
</style>
</head>
<body>
<p>이 문장은 웹폰트로 <b>"서울남산체"</b>를 사용하였습니다.</p>
</body>
</html>
02. ‘미디어쿼리’로 디바이스 맞춤형 스타일 준비하기
미디어쿼리와 반응형 웹
- 서로 다른 미디어나 모바일 기기에 대응하여 스타일 시트만 다르게 디자인하면 원하는 결과를 자동으로 반응하여 사용자에게 제공



미디어쿼리 값의 사용사례

- 내부 스타일 시트로 반응형 웹 만들기
@media screen 을 이용하여 다양한 화면에 스타일을 다르게 대응
<style>
@media (max-width:799px){
/*스마트 폰 용 스타일 */
}
@media only screen and (min-width : 800px) and (max-width : 1023px) {
/*태블릿 PC 용 스타일 */
}
@media only screen and (min-width : 1024px) {
/*데스크탑 PC*/
}
</style>
- 외부 스타일 시트로 반응형 웹 만들기
HTML에서 <link>를 여러 미디어에 해당되는 CSS파일을 다르게 포함시켜 사용
<link href="desktop_pc.css" rel="stylesheet" type="text/css" media="screen and (min-width:800px)">
<link href="mobile.css" rel="stylesheet" type="text/css" media="screen and (max-width:799px)">
[따라해 보세요] 미디어쿼리 사용하기 (ex08-02)
mobile.css
@charset "utf-8";
body {
color: #FFF;
background-color: #000;
}
#pc_view {
display: none; /* mobile_view일 때는 pc_view를 보이지 않게 하는데 공간도 없애겠다 */
}desktop_pc.css
@charset "utf-8";
body {
background-color: #fff; /* 배경 색상을 흰색 */
}
#mobile_view {
display: none;
}Ex08_02.html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="user-scalable=no, width=device-width" />
<title></title>
<link href="mobile.css" rel="stylesheet" type="text/css" media="screen and (max-width:799px)"> /* meida=""속에 조건에 맞으면 mobile.css를 불러오겠다 */
<link href="desktop_pc.css" rel="stylesheet" type="text/css" media="screen and (min-width:800px)"> /* meida=""속에 조건에 맞으면 desktop_pc.css를 불러오겠다 */
</head>
<body>
<h1>미디어 쿼리 연습</h1>
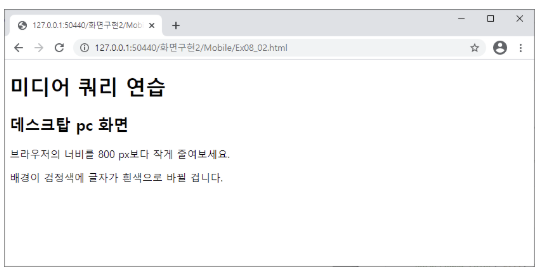
<div id="pc_view">
<h2>데스크탑 pc 화면</h2>
<p>브라우저의 너비를 800 px보다 작게 줄여보세요.</p>
<p>배경이 검정색에 글자가 흰색으로 바뀔 겁니다.</p>
</div>
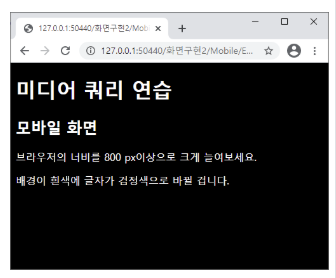
<div id="mobile_view">
<h2>모바일 화면</h2>
<p>브라우저의 너비를 800 px이상으로 크게 늘여보세요.</p>
<p>배경이 흰색에 글자가 검정색으로 바뀔 겁니다.</p>
</div>
</body>
</html>viewport : 화면에 보이는 크기 -> 내가 화면을 키워도 viewport를 작게 잡으면 그 외 부분은 안보이는데 보통 이렇게 안함. 화면 크기랑 같이 간다
user-scalable=no : 사용자가 viewport를 조절하지 못하게 한다()
<link href = "" >외부에서 들고 옴
media="" <- 이 속성 자체를 미디어 쿼리라고 표현, 다 들고 오는건 아니고 해당하는 속성 값을 들고옴


03. 실전에 ‘미디어 쿼리’를 응용할 때 고려사항
1단계 : 모바일과 데스크탑 PC 인터넷 환경의 차이점 인식
① 가급적 이미지를 적게 사용해서 빠른 접속 속도가 나올 수 있도록 해야 함
② 가로 크기를 고정시켜 놓고 CSS 작업을 하는 것은 바람직하지 않음
③ 모바일 디바이스의 범위를 줄여서 테스트를 실시
④ 터치환경에서는 숨기는 메뉴를 사용하는 것은 바람직하지 않음
⑤ 모든 브라우저에서 모두 동일한 화면을 제공해 줄 필요는 없음
2단계 : HTML 작업
① 심플한 시멘틱 마크업
② 뷰포트 메타데이터
<meta name="viewport" content="user-scalable=no,
width=device-width" />
3단계 : 모바일 스타일링
① 미디어 쿼리
② 공통 스타일 파일 제작
③ 하이퍼링크 스타일
④ 메뉴를 접근하기 편한 곳에 배치

① 미디어 쿼리
<link href="mobile.css" rel="stylesheet" type="text/css"
media="screen and (max-width:799px)">
<link href="desktop_pc.css" rel="stylesheet" type="text/css"
media="screen and (min-width:800px)">② 공통 스타일 파일 제작
<link href="common.css" rel="stylesheet" type="text/css">③ 하이퍼링크 스타일
a:link, a:visited {
color: inherit; /* 상위 엘리먼트의 색상 상속받음 */
text-decoration: none;
}
a:hover, a:active {
text-decoration: underline;
}④ 메뉴를 접근하기 편한 곳에 배치
.sidebar ul { /* 맨 왼쪽에 장식용 바 그림 */
border-left-width: 2px;
border-left-style: solid;
border-left-color: #ccc;
}
.sidebar ul li { /* 인라인 레벨로 바꾸고 오른쪽에 장식용 바 그림 */
display: inline;
border-right-width: 2px;
border-right-style: solid;
border-right-color: #ccc;
padding-right: 5px;
padding-left: 5px;
}4단계 : 데스크탑 PC 스타일링
① 타이틀은 배경이미지를 활용
② 메뉴를 PC환경에 맞게 배치하기


① 타이틀은 배경이미지를 활용
.head {
background-image: url(title.png); /* 타이틀 이미지를 배경으로 바꿈 */
background-repeat: no-repeat;
width: 800px; /* 이미지 크기로 설정 */
height: 264px;
}
.head h1 {
/* 텍스트 제목은 이미지로 대치하므로 화면에서 생략함 */
display : none;
}
② 메뉴를 우측에 배치하기
.entries {
float: left; /* "entries"를 상자로 간주하여 왼쪽으로 float */
width: 680px; /* 너비는 sidebar도 고려하여 680px로 줄임 */
}
.sidebar {
float: left; /* entries 옆에 나란히 출력을 위해 float 시킴 */
text-align: right; /* 텍스트 표시는 우측 정렬시킴 */
/* 너비는 entries 고려하여 800px을 넘지 않도록 100px 로 설정 */
width: 100px;
margin-left: 20px; /* entries와 간격을 만듬 */
}
[따라해 보세요] 모바일과 PC 레이아웃 스타일 응용 (ex08-03)
common.css
@charset "utf-8";
@font-face { /* 서울남산체 (모바일용)를 다운로드 받아 설정 */
font-family : SeoulNamsanFont;
src: url('SeoulNamsan.ttf');
}
@font-face { /* 서울남산체 (Extra bold)를 다운로드 받아 설정 */
font-family: SeoulNamsanFont;
src: url('SeoulNamsanEB.ttf');
font-weight: bold; /* bold 스타일은 이 폰트로 등록 */
}
* {
margin: 0px;
padding: 0px;
}
body {
line-height: 150%;
font-family: SeoulNamsanFont; /* 웹 폰트로 '서울남산체' 설정 */
}
a:link, a:visited {
color: inherit; /* 상위 엘리먼트의 색상 상속받음 */
text-decoration: none;
}
a:hover, a:active {
text-decoration: underline;
}
h1 {
font-size: 22px;
color: #FFF;
}
h2 {
font-size: 19px;
color: #333;
margin-top: 5px;
margin-bottom: 5px;
}
h3 {
font-size: 12px;
color: #666;
margin-top: 5px;
margin-bottom: 5px;
}
p {
margin-bottom: 10px;
}
header, footer {
display: block;
}<p> 문단 하나 잡겠다
<div> 구역 잡겠다
header, footer : sementic, 위치를 정하겠다
mobile2.css
@charset "utf-8";
.head {
background-color: #473E37; /* 타이틀 그림 대신 고동색으로 변경 */
padding: 1em;
}
.pg-main {
padding-right: 10px;
padding-left: 10px;
}
.entries p.pcview_only {
display: none; /* pcview_only로 설정된 글 화면에서 생략 */
}
.sidebar ul { /* 맨 왼쪽 그림에 장식용 바 그림 */
border-left-width: 2px;
border-left-style: solid;
border-left-color: #ccc;
}
.sidebar ul li { /* 인라인 레벨로 바꾸고 오른쪽에 장식용 바 그림 */
display: inline;
border-right-width: 2px;
border-right-style: solid;
border-right-color: #ccc;
padding-right: 5px;
padding-left: 5px;
}
.foot {
background-color: #333;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #999;
padding: 10px;
color: #FFF;
margin-top: 10px;
text-align: center;
}.sidebar ul
border-left-style: solid;
- 이게 solid
desktop_pc2.css
@charset "utf-8";
.pg {
width: 800px; /* 가로 너비를 800px로 고정 */
margin-right: auto; /* 좌우 여백을 같게 하여 가운데 정렬 시킴 */
margin-left: auto;
}
.head {
background-image: url(title.png); /* 배경을 title.png로 하겠다 */
background-repeat: no-repeat; /* 이미지 사이즈가 작아도 여러번 반복해서 나타내지 않겠다 */
width: 800px; /* 이미지 크기로 설정 */
height: 264px;
}
.head h1 {
display: none; /* 텍스트 제목은 이미지로 대치하므로 화면에서 생략함(공간도 사라짐) */
}
.entries {
float: left; /* "entries"를 상자로 간주하여 왼쪽으로 float */
width: 680px; /* 너비는 sidebar도 고려하여 680px로 줄임 */
}
.sidebar {
float: left; /* entries 옆에 나란히 출력을 위해 float 시킴 */
text-align: right; /* 너비는 sidebar도 고려하여 680px로 줄임 */
width: 100px; /* 너비는 entries 고려하여 800px을 넘지 않도록 100px로 설정 */
margin-left: 20px; /* entries와 간격을 만듬 */
}
.sidebar ul {
list-style-type: none; /* 뷸렛(리스트에서 앞에 표시해주는 표식) 장식 제거 */
}
.foot {
background-color: #333;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #999;
padding: 10px;
color: #FFF;
margin-top: 10px;
clear: left; /* 끌려 올라가지 않도록 clear 시킴 */
text-align: center;
}★디자인들★
.pg
.head
.entries -> 전부 클래스들! 이름은 우리가 알아서 정하면 된다.
여기서 디자인을 지정해주고 html에서 이 클래스들을 적용해서 사용할 것
- 이런게 뷸렛 -> list-style-type: none; -> 저런 뷸렛을 안보여 주겠다.
Ex08_3
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html"; charset="utf-8">
<title></title>
<meta name="viewport" content="user-scalable=no", width="device-width" />
<link href="common.css" rel="stylesheet" type="text/css"> /* 공통(pc, mobile 둘 다에서 적용될 걸 여기에서 지정) 적용 */
<link href="mobile2.css" rel="stylesheet" type="text/css" media="screen and (max-width:799px)">
<link href="desktop_pc2.css" rel="stylesheet" type="text/css" media="screen and (min-width:800px)">
</head>
<body>
<div class='pg'>
<header class='head'>
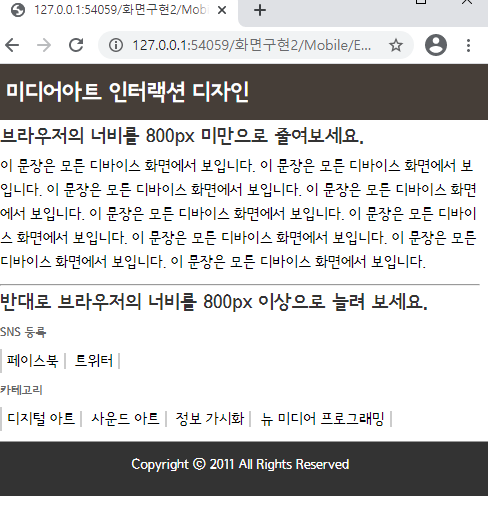
<h1>미디어아트 인터랙션 디자인</h1>
</header> <!-- 'head' 끝 -->
<article class="pg-main">
<section class='entries'>
<h2>브라우저의 너비를 800px 미만으로 줄여보세요.</h2>
<p class='pcview_only'>이 문장은 pc화면에서만 보입니다. 이 문장은 pc화면에서만 보입니다. 이 문장은 pc화면에서만 보입니다. 이 문장은 pc화면에서만 보입니다. 이 문장은 pc화면에서만 보입니다.이 문장은 pc화면에서만 보입니다.이 문장은 pc화면에서만 보입니다. 이 문장은 pc화면에서만 보입니다. 이 문장은 pc화면에서만 보입니다. 이 문장은 pc화면에서만 보입니다. <span style="color: blue;"></span></p>
<p>이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다.<sp style="color: blue;" an=""></p>
<hr/>
<h2>반대로 브라우저의 너비를 800px 이상으로 늘려 보세요.</h2>
<p class='pcview_only'>이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다. ;이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다.</p>
<p class='pcview_only'>이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모든 디바이스 화면에서 보입니다. ;이 문장은 모든 디바이스 화면에서 보입니다. 이 문장은 모등 디바이스 화면에서 보입니다.</p>
</section><!-- "entriese" 끝 -->
<nav class='sidebar'>
<h3>SNS 등록</h3>
<ul>
<li><a href="#">페이스북</a></li>
<li><a href="#">트위터</a></li>
</ul>
<h3>카테고리</h3>
<ul>
<li><a href="#">디지털 아트</a></li>
<li><a href="#">사운드 아트</a></li>
<li><a href="#">정보 가시화</a></li>
<li><a href="#">뉴 미디어 프로그래밍</a></li>
</ul>
</nav> <!-- 'sidebar' 끝 -->
</article> <!-- 'pg-main' 끝 -->
<footer class='foot'>
<p>Copyright © 2011 All Rights Reserved</p>
</footer> <!-- 'footer' 끝 -->
</div> <!-- 'pg' 끝 -->
</body>
</html></sp>

<과제/평가>
- 포트폴리오, 실기시험
- 제출일 : ~1/20 ?????????????롸?
- 포폴 게시판에 제출하기
Focus : 디자인(구조, 레이아웃)
- HTML, CSS를 이용해서 UI를 만들 것
- 주제 : 자유주제
- PC용 view, Mobile용 view 만들고
- 메뉴 만들고 -> 클릭하면 바뀌도록
- 회원가입/개인 정보 입력
이런 틀은 똑같이 하면 된다.
[초기화] 버튼 클릭 시 reset 되도록 하기
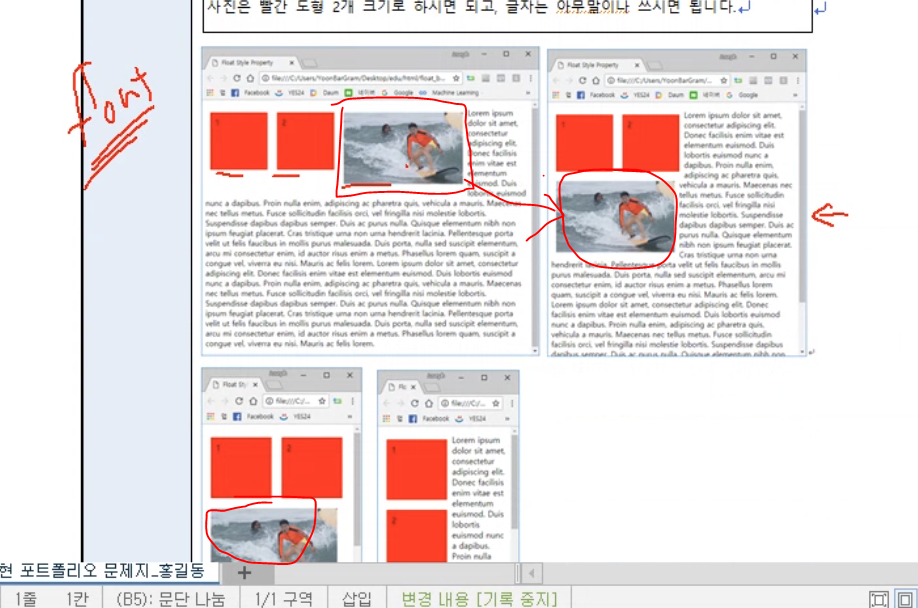
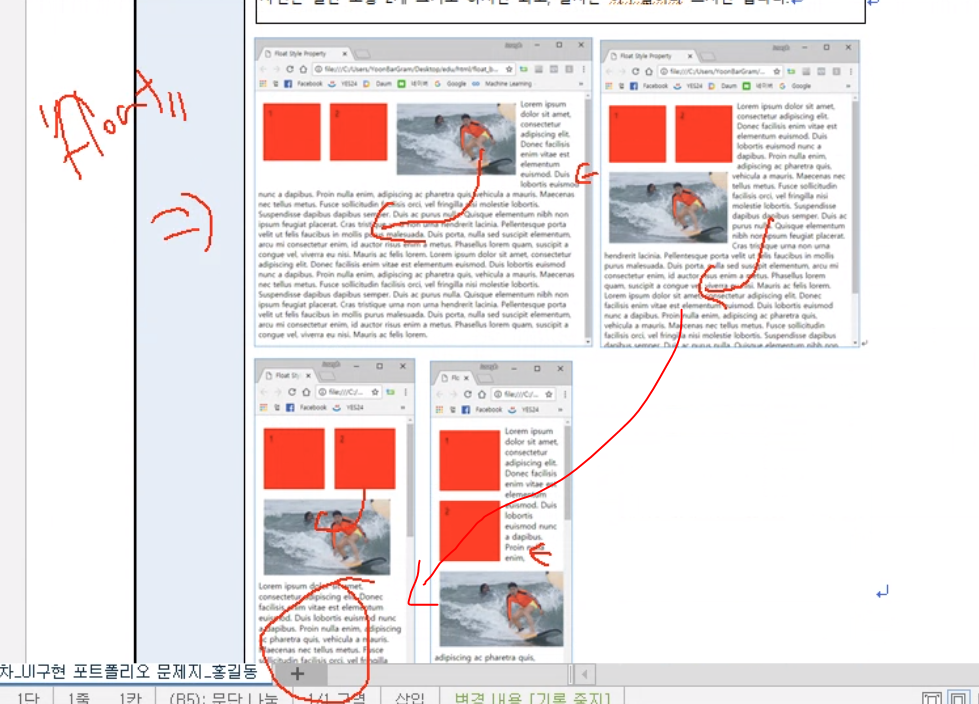
- float으로 아래 페이지 똑같이 하기(시험)
제출 : 소스 코드는 압축해서 제출,
제출용 한글파일 제출



'프로그래밍 > 자바(java) 융합개발자 2차' 카테고리의 다른 글
| [자바 2일차] 21일차 - 반복문(for, while, do ~ while) (0) | 2021.01.13 |
|---|---|
| [자바 1일차] 20일차 일지 - Eclipse에서 Hello 출력, 변수, if문 (0) | 2021.01.12 |
| [자바 기초] 18일차 일지 3 - 8장. 반응형 웹 디자인하기 (0) | 2021.01.08 |
| [자바 기초] 18일차 일지 2 - Ch9. 자바스크립트 기본 문법 (0) | 2021.01.08 |
| [자바 기초] 18일차 일지 - Ch8. CSS3 효과와 애니메이션 (0) | 2021.01.08 |