2021/01/07 - [분류 전체보기] - [자바 기초] 17일차 일지 - Ch7. CSS3 속성
Chapter 08 CSS3 효과와 애니메이션
CSS 속성 조절 - JavaScript 함수 조절
width:30px a(30)
01 속성 효과
02 2차원 변환 효과
03 3차원 변환 효과
04 변화 효과
05 애니메이션
학습목표
- 불투명도, 가시성, 형식 변환, 그레이디언트 속성의 사용법을 알고 적용할 수 있다.
- 2차원 변환 함수의 종류를 알고 적용할 수 있다.
- 3차원 변환 함수의 종류를 알고 적용할 수 있다.
- CSS3에서 제공하는 애니메이션 속성의 종류를 알고 적용할 수 있다
Chapter 08 CSS3 효과와 애니메이션
01 속성 효과
1. 불투명도 속성
예제 8-1 마우스를 올리면 선명하게 보이게 설정하기 ch08/01_opacity1.html
<head>
<style>
a:link {
opacity: 0.5;
}
a:hover {
opacity: 1.0;
}
img {
opacity: 0.2;
}
img:hover {
opacity: 1.0;
}
</style>
</head>
<body>
<h3>마우스를 올리면 선명하게 보입니다.</h3>
<div>
<a href="http://www.google.com">구글 웹 사이트</a>
</div>
<p></p>
<div>
<img src="pic1.jpg">
</div>
</body>opacity : 불투명 <-> 투명(transparent)
1.0 1.0
다 보인다 투명하다(안보인다)
0.0 0.0
안보인다 보인다
0.5 0.5
둘 다 반투명


예제 8-2 텍스트 상자 안의 배경 이미지를 반투명하게 처리하기 ch08/02_opacity2.html
<head>
<style>
div.background {
background: url(sky.jpg) repeat; /* repeat 반복해서 넣겠다 */
border: 1px solid black;
}
div.box {
margin: 30px;
background-color: #ffffff;
border: 2px solid blue;
opacity: 0.5;
}
div.box p {
margin: 5%;
font-weight: bold;
color: #000000;
text-align: center; /* 중앙 정렬 */
}
</style>
</head>
<body>
<div class="background">
<div class="box">
<p>HTML5 웹 프로그래밍</p>
</div>
</div>
</body>CSS에서 해줄 수도 있지만
보통 우리나라에서는 포토샵 처리를 함(디자이너가)

예제 8-3 마우스를 올리면 힌트와 정답 보여주기 ch08/03_opacity3.html
<head>
<style>
div.tip {
opacity: 0.2;
}
div.ans {
opacity: 0.0;
}
div.tip:hover {
opacity: 1.0;
color: red;
}
div.ans:hover {
opacity: 1.0;
color: blue;
}
</style>
</head>
<body>
<p>[문제] CSS3에서 불투명도를 적용하기 위한 속성은?</p>
<p>① border</p>
<p>② opacity</p>
<p>③ transparency</p>
<p>④ visible</p>
[힌트] <div class="tip">'불투명'을 뜻하는 영문 단어를 찾아보세요.</div>
<p></p>
[정답] <div class="ans">정답은 ②번입니다.</div>
</body>
힌트에 마우스를 올리면 불투명하게 빨간색으로 표시됨
2. 가시성 속성★★
가시성 속성 : opacity 처럼 눈에 보이는걸 이야기한다, visibility. 눈에 보이느냐
- 어떤 요소를 보이게 하거나 반대로 보이지 않게 할 때 사용
디스플레이 속성
- 가시성 속성과 반대로 요소가 차지하는 공간도 사라짐
가시성과 디스플레이는 비슷한데 공간의 차이
- 가시성 : 있는데 눈에 보이느냐 안보이느냐의 문제
- 디스플레이 : 눈에 안보이고 공간 자체도 없어진다
A공간, B공간이 있었는데
- 가시성 -> A공간, B공간은 그대로 있는데 눈에 보이지만 않는다
- 디스플레이 -> A공간이 사라지고 B공간만 남는다
예제 8-4 가시성 속성과 디스플레이 속성 비교하기 ch08/04_visibility.html
<head>
<style>
.v1 {
visibility: hidden; /* 눈에 보이지 않는다 */
border: 1px dotted red;
}
.v2 {
visibility: visible;
border: 1px dotted red;
}
.v3 {
display: none; /* 눈에 보이지 않는데 공간 자체도 없어진다 */
border: 1px dotted red; /* display: block 또는 inline 을 해주면 보이고 공간도 있게 된다(block으로 보여줄 것이냐 inline으로 보여줄 것이냐) */
}
</style>
</head>
<body>
<div class="v1"> <!-- 보이지 않도록 설정: 공간 있음 -->
<img src="pic1.jpg">
</div>
<div class="v2">
<img src="pic1.jpg">
</div>
<div class="v3"> <!-- 보이지 않도록 설정: 공간 삭제 -->
<img src="pic1.jpg">
</div>
<div class="v2">
<img src="pic1.jpg">
</div>
</body><style>설정 전 모습 <Style>에서 visibility, display만 적용을 안해준 상태

3. 형식 변환 속성
블록 형식 : 덩어리, <div>, <p>
- 다음 요소가 항상 새로운 행에서 시작되며 화면의 최대 너비만큼 차지
- 문서에서 여러 줄을 먹는 느낌 -> 줄바꿈 태그는 <br>이기는 하나 div, p에 해당하는 부분이 끝나면 줄이 바뀐다.
인라인 형식 : span
- 다음 요소가 이전 요소 바로 뒤에 배치되며 최소한의 너비만 가짐
- 하나의 인라인 끝나면 블록처럼 줄이 바뀌고 다음 내용이 나오는게 아니라 그 옆에 하나의 인라인이 또 나옴

예제 8-5 인라인 형식을 블록 형식으로 변환하기 ch08/05_display1.htmlhtml
<head>
<style>
p strong {
color: blue;
border: 1px dotted red;
}
p.bk strong {
display: block;
color: blue;
border: 1px dotted red;
}
</style>
</head>
<body>
<h3>[인라인 형식]</h3>
<p> 세계적인 IT 기업에는 <strong>Google</strong> <strong>Apple</strong> <strong>Oracle</strong> 등이 있습니다.</p>
<h3>[블록 형식으로 변환한 후]</h3>
<p class="bk"> 세계적인 IT 기업에는 <strong>Google</strong> <strong>Apple</strong> <strong>Oracle</strong> 등이 있습니다.</p>
</body>
인라인 3개는 옆에 이어서 나타만
블록형식으로 3개를 작성하면 다음 줄에 새 블록이 나타남
예제 8-6 블록 형식을 인라인 형식으로 변환하기 ch08/06_display2.html
<head>
<style>
ul.in li {
display: inline; /* 생략 시 inline이 기본값 */
background-color: yellow;
border: 1px solid;
border-color: blue;
margin: 3px;
padding: 5px;
}
</style>
</head>
<body>
<h4>[블록 형식]</h4>
<ul>
<li><a href="http://www.google.com">Google</a></li>
<li><a href="http://www.apple.com">Apple</a></li>
<li><a href="http://www.oracle.com">Oracle</a></li>
</ul>
<h4>[인라인 형식으로 변환한 후]</h4>
<ul class="in">
<li><a href="http://www.google.com">Google</a></li>
<li><a href="http://www.apple.com">Apple</a></li>
<li><a href="http://www.oracle.com">Oracle</a></li>
</ul>
</body>
dispaly: block;
display: inline;
4. 백그라운드 속성(그레디언트 효과)
그레디언트 효과 : 점진적으로 색이 바뀌는 것(그라데이션 : 색상의 변화가 점진적으로 나타남, shade는 질감의 변화)
-> RGB는 숫자 값 : 숫자값의 변화
- background나 background-image 속성을 이용
- 선형과 원형 두 가지 형태가 있음
그레디언트 효과에서 색상 번짐 방향 설정

예제 8-7 선형 그레이디언트 효과 적용하기 ch08/07_linear.html
<head>
<style>
#grad1 {
height: 70px;
background: red;
background: linear-gradient(270deg, red, yellow);
}
#grad2 {
height: 70px;
background: red;
background: linear-gradient(red, yellow, green);
}
#grad3 {
height: 70px;
background: red;
background: linear-gradient(red, orange, yellow, green, blue, indigo, violet);
}
#grad4 {
height: 70px;
background: red;
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
}
</style>
</head>
<body>
<h4>2색 선형 그레이디언트</h4>
<div id="grad1"></div>
<h4>3색 선형 그레이디언트</h4>
<div id="grad2"></div>
<h4>7색 선형 그레이디언트</h4>
<div id="grad3"></div>
<h4>2색 선형 그레이디언트(to right)</h4>
<div id="grad4"></div>
<p><strong>참고:</strong> 최신 브라우저를 사용해주시기 바랍니다.</p>
</body>gradient 종류 linear : 선형

예제 8-8 원형 그레이디언트 효과 적용하기 ch08/08_radial.html
<head>
<style>
#grad1 {
height: 70px;
background: red;
background: radial-gradient(yellow, green); }
#grad2 {
height: 70px;
background: red;
background: radial-gradient(red, yellow, green); }
#grad3 {
height: 70px;
background: red;
background: radial-gradient(red 5%, yellow 15%, green 60%) }
#grad4 {
height: 100px;
width: 150px;
background: red;
background: radial-gradient(circle, red, yellow, green); }
</style>
</head>
<body>
<h4>기본 2색 원형 그레이디언트</h4>
<div id="grad1"></div>
<h4>3색 원형 그레이디언트 </h4>
<div id="grad2"></div>
<h4>색상 영역 지정(% 단위)</h4>
<div id="grad3"></div>
<h4>원형 모양 지정(ellipse, circle)</h4>
<div id="grad4"></div>
<p><strong>참고: </strong>최신 브라우저를 사용해주시기 바랍니다.</p>
</body>이번에는 gradient를 radial(원형)로 줌

02 2차원 변환 효과
1. 2차원 변환 함수
변환 : transformer -> 이동, 회전, 크기 변경(신축)

.
transform: translate
속성 :
2. 평행 이동 변환
예제 8-9 평행 이동 변환하기 ch08/09_translate.htmlial.html
<head>
<style>
div {
width: 200px;
height: 100px;
border: 1px dotted black;
background-color: yellow;
}
div#box2 {
transform: translate(100px, 50px);
}
</style>
</head>
<body>
<div id="box1">박스 1</div>
<div id="box2">박스 2</div>
</body>
3. 회전 변환
예제 8-10 회전 변환하기 ch08/10_rotate.html
<head>
<style>
div {
width: 100px;
height: 100px;
border: 1px dotted black;
background-color: lightgreen;
margin: 30px;
}
div#box1 {
transform: rotate(45deg);
}
div#box2 {
transform: rotate(-90deg);
}
</style>
</head>
<body>
<div>기본 박스 (0deg)</div>
<div id="box1">박스 1 (45deg)</div>
<div id="box2">박스 2 (-90deg)</div>
</body>
4. 크기 변환
예제 8-11 크기 변환하기 ch08/11_scale.html
<head>
<style>
div {
width: 100px;
height: 100px;
border: 1px dotted black;
background-color: skyblue;
margin: 50px;
}
div#box1 {
transform: scale(0.5, 0.5);
}
div#box2 {
transform: scale(2, 1.5);
}
</style>
</head>
<body>
<div>기본 박스</div>
<div id="box1">박스 1 (0.5배 축소)</div>
<div id="box2">박스 2 (가로 2배, 세로 1.5배 확대)</div>
</body>
5. 기울기 변환
예제 8-12 기울기 변환하기 ch08/12_skew.html
<head>
<style>
div {
width: 100px;
height: 100px;
border: 1px dotted black;
background-color: lightgreen;
margin: 50px;
}
div#box1 {
transform: skewX(50deg);
}
div#box2 {
transform: skewY(-30deg);
}
div#box3 {
transform: skew(20deg, 10deg);
}
</style>
</head>
<body>
<div>기본 박스</div>
<div id="box1">박스 1</div>
<div id="box2">박스 2</div>
<div id="box3">박스 3</div>
</body>
6. 2차원 행렬 구조 변환
예제 8-13 2차원 행렬 구조 변환하기 ch08/13_matrix.html
<head>
<style>
div {
width: 50px;
height: 50px;
background-color: silver;
border: 1px solid black;
text-align: center;
}
div#box1 {
transform: matrix(1, 0, 0, 1, 100, 0);
}
div#box2 {
transform: matrix(1, 1, -1, 1, 50, 50);
}
div#box3 {
transform: matrix(1, 0, 1, 1, 50, 100);
}
div#box4 {
transform: matrix(1, 2, 2, 1, 50, 150);
}
</style>
</head>
<body>
<div>기본 박스</div>
<div id="box1">박스 1</div>
<div id="box2">박스 2</div>
<div id="box3">박스 3</div>
<div id="box4">박스 4</div>
</body>
7. 혼합 변환
예제 8-14 혼합 변환하기 ch08/14_compound.html
<head>
<style>
div {
width: 50px;
height: 50px;
background-color: silver;
border: 1px solid black;
text-align: center;
}
div#box1 {
transform: rotate(45deg) scale(1.5) skew(30deg) translate(50px);
}
div#box2 {
transform: translate(200px) rotate(-90deg) scale(2);
}
</style>
</head>
<body>
<div>기본 박스</div>
<div id="box1">박스 1</div>
<div id="box2">박스 2</div>
</body>
예제 8-15 2차원 변환 효과 응용하기 ch08/15_apply.html
<head>
<style>
div {
width: 200px;
height: 200px;
border: 1px solid black;
background: yellow;
}
.c1:hover {
transform-origin: 50% 50% 0px;
transform: translate(0px, 0px) rotate(-45deg) scale(0.7);
background: green;
}
</style>
</head>
<body>
<div>
<div class="c1">박스 안에 마우스를 올리면 무엇이 보일까요?</div>
</div>
</body>
03 3차원 변환 효과
1. 3차원 변환 함수

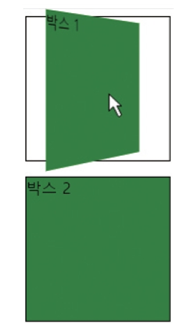
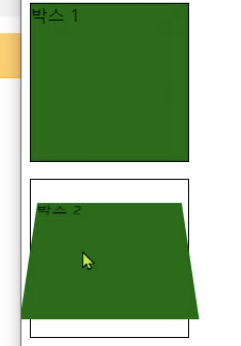
예제 8-16 3차원 회전하기 ch08/16_3d.html
<head>
<style>
div {
background-color: green;
height: 150px;
width: 150px;
}
.container {
background-color: white;
border: 1px solid black;
}
.transformed:hover {
backface-visibility: visible;
transform-origin: 50% 42%;
transform: perspective(500px) rotateY(50deg) rotateX(0deg);
}
.transformed2:hover {
backface-visibility: visible;
transform-origin: 50% 42%;
transform: perspective(500px) rotateY(0deg) rotateX(45deg);
}
</style>
</head>
<body>
<div class="container">
<div class="transformed">박스 1</div>
</div>
<p></p>
<div class="container">
<div class="transformed2">박스 2</div>
</div>
</body>


04 변화 효과
1. 변화 속성
변화 속성 : transition(전이) -> 옵션이 많다
- 효과가 적용되는 과정을 좀 더 부드럽게 보여주거나, 그 과정을 시간적으로 조정할 수 있도록 해주는 속성

예제 8-17 박스 가로 길이 늘리기 ch08/17_transition1.html
<head>
<style>
div {
width: 100px;
height: 100px;
background: yellow;
border: 1px solid red;
transition: width 2s; /* 옆으로 2초 동안 */
}
div:hover {
width: 300px; /* 마우스를 올리면 width: 100에서 300으로 2초간 늘어난다 */
}
</style>
</head>
<body>
<div>마우스를 올리면 박스가 늘어납니다.</div>
</body>
예제 8-18 박스를 회전시키면서 크기와 테두리 색상 변경하기 ch08/18_transition2.html
<head>
<style>
div {
margin: 50px;
width: 100px;
height: 100px;
background: yellow;
border: 1px solid red;
transition: width 3s, height 3s, border 3s, transform 3s;
}
div:hover {
width: 200px;
height: 200px;
border: 3px solid blue;
transform: rotate(360deg);
}
</style>
</head>
<body>
<div>마우스를 올리면 박스가 회전하면서 커집니다.</div>
</body>

transition: width 3s, height 3s, border 3s, transform 3s;요 문장을 div { }안에 넣지 않고 div:hover { } 안에 넣어주면
마우스를 올렸을 때의 효과는 동일하나 마우스를 다른데로 옮겼을 때의 효과가 다르다.
div { } 안에 넣은 경우에는 돌아갈 때도 효과가 적용되며 원래대로 돌아가고
div:hover { } 안에 넣은 경우에는 돌아갈 때 아무 효과 없이 바로 원래대로 돌아감
변화 속성 : 속성들에 대해 어떤 값을 넣어줄 것인가
- transition-property : 변화 효과를 적용할 속성들 나열
- transition-duration : 변화가 지속되는 시간 지정
- transition-timing-function : 변화의 시작과 끝 타이밍 지정
- transition-delay : 변화 효과가 지연되는 시간 지정
변화 속성 작성 방식
- 단축형

- 기본형

- 확장 기본형

2. transition-property 속성
예제 8-19 변화 효과 대상 지정하기 ch08/19_tproperty.html
<head>
<style>
div {
width: 100px;
height: 100px;
background: orange;
transition-property: width, background, color;
}
div:hover {
width: 400px;
background: blue;
color: white;
}
</style>
</head>
<body>
<div>마우스를 올리면 여러 속성이 변합니다.</div>
</body>
3. transition-duration 속성
예제 8-20 변화 효과의 지속 시간 설정하기 ch08/20_tduration.html
<head>
<style>
div {
width: 280px;
height: 100px;
background: orange;
transition: background;
transition-duration: 10s;
}
div:hover {
background: blue;
}
</style>
</head>
<body>
<div>색상이 10초 동안 서서히 변합니다.</div>
</body>
4. transition-timing-function 속성
속성값
- linear : 처음부터 끝까지 같은 속도
- ease : 느리게 시작하여 점점 빨라졌다가 느리게 끝남
- ease-in : 느리게 시작하여 점점 빨라지다가 일정한 속도에 다다르면 같은 속도를 유지
- ease-out : 일정한 속도의 등속 변화로 시작해서 점점 느려지면서 끝남
- ease-in-out : 느리게 시작하여 느리게 끝남
- cubic-bezier(n, n, n, n) : 처음과 끝의 속도를 설정
큐빅 베이지 타이밍 함수
- 원하는 대로 타이밍을 조정할 때 사용


- 기본값은 cubic-Bezier(0.25, 0.1, 0.25, 1.0)

예제 8-21 변화 효과의 타이밍 설정하기 ch08/21_tfunction.html
<head>
<style>
div {
width: 100px;
height: 50px;
background: red;
color: yellow;
border: 1px solid black;
transition: width 3s;
}
#div1 { transition-timing-function: linear; }
#div2 { transition-timing-function: ease; }
#div3 { transition-timing-function: ease-in; }
#div4 { transition-timing-function: ease-out; }
#div5 { transition-timing-function: ease-in-out; }
#div6 { transition-timing-function: cubic-bezier(0.1, 0.0, 0.1, 1.0); }
div:hover { width: 400px; }
</style>
</head>
<body>
<div id="div1" style="top: 100px">linear</div> /* 저 위에 style에서 지정해놓아서 top 속성 여기서 안써줘도 됨, 기본은 static이라서 높이 정해져있으니 알아서 밑에 쌓임, 이걸 써주려면 위에 <style>에서 position: absolute 일 때 씀 */
<div id="div2" style="top: 150px">ease</div>
<div id="div3" style="top: 200px">ease-in</div>
<div id="div4" style="top: 250px">ease-out</div>
<div id="div5" style="top: 300px">ease-in-out</div>
<div id="div5" style="top: 350px">cubic-bezier</div>
</body>
5. transition-delay 속성
예제 8-22 변화 효과의 지연 시간 설정하기 ch08/21_tdelay.html
<head>
<style>
div {
margin: 50px;
width: 200px;
height: 200px;
background: yellow;
border: 5px solid black;
transition-duration: 5s;
transition-delay: 3s;
}
div:hover {
transform: rotate(180deg);
}
</style>
</head>
<body>
<div>마우스를 올리고 3초 후에 박스가 180도 회전합니다.</div>
</body>
예제 8-23 홈페이지 메뉴 만들기 ch08/23_tmenu.html
<head>
<style>
a {
text-decoration: none;
color: white;
}
div {
position: absolute;
left: 0px;
width: 80px;
height: 50px;
background: #ff8080;
border: 1px solid red;
transition-property: width background;
transition-duration: 2s; 2s;
line-height: 50px;
}
div:hover {
width: 200px;
transition-timing-function: linear;
background: #ff0000;
color: white;
text-align: center;
font-size: 30px;
}
</style>
</head>
<body>
<div style="top:50px"><a href="#" target="new">HOME</a></div>
<div style="top:100px"><a href="#" target="new">ABOUT</a></div>
<div style="top:150px"><a href="#" target="new">NEWS</a></div>
<div style="top:200px"><a href="#" target="new">STUDY</a></div>
<div style="top:250px"><a href="#" target="new">CONTACT</a></div>
</body>각 div에 top px을 지정해주지 않으면 서로 겹침

05 애니메이션
1. 애니메이션의 원리

- 키프레임 정의
- 위에서 아래로 움직이는 키프레임 설정

- 키프레임 안에 퍼센트 단위로 애니메이션 설정

2. 애니메이션 속성
애니메이션 속성의 종류

예제 8-24 무한 반복하며 좌우로 이동하는 박스 만들기 ch08/24_animation.html
<head>
<style>
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation: boxmove 5s linear infinite alternate;
}
@keyframes boxmove {
from { left: 0px; }
to { left: 300px; }
}
</style>
</head>
<body>
<div>애니메이션 박스</div>
<p><strong>참고: </strong>IE9 이하 혹은 낮은 버전에서는 지원하지 않습니다.</p>
</body>
3. animation-delay 속성
예제 8-25 웹 문서가 로드된 후 일정 시간 후에 애니메이션 시작하기 ch08/25_adelay.html
<head>
<style>
div {
width: 100px;
height: 50px;
background: red;
position: relative;
animation: boxmove 5s linear infinite alternate;
}
#box1 {
animation-delay: 3s;
}
#box2 {
animation-delay: 5s;
}
@keyframes boxmove {
from { left: 0px; }
to { left: 300px; }
}
</style>
</head>
<body>
<div id="box1">애니메이션 박스 1</div>
<div id="box2">애니메이션 박스 2</div>
<p><strong>참고: </strong>IE9 이하 혹은 낮은 버전에서 지원하지 않습니다.</p>
</body>
4. animation-direction 속성

예제 8-26 애니메이션의 진행 방향 설정하기 ch08/26_adirection.html
<head>
<style>
div {
width: 100px;
height: 50px;
background: red;
position: relative;
animation: boxmove 5s linear infinite;
}
#box1 {
animation-delay: 3s;
animation-direction: reverse;
}
#box2 {
animation-delay: 5s;
animation-direction: alternate-reverse;
}
@keyframes boxmove {
from { left: 0px; }
to { left: 300px; }
}
</style>
</head>
<body>
<div id="box1">애니메이션 박스 1</div>
<div id="box2">애니메이션 박스 2</div>
<p><strong>참고: </strong>IE9 이하 혹은 낮은 버전에서 지원하지 않습니다.</p>
</body>
5. animation-iteration-count 속성
예제 8-27 애니메이션의 반복 횟수 설정하기 ch08/27_acount.html
<head>
<style>
div {
width: 100px;
height: 50px;
background: red;
position: relative;
animation: boxmove 5s;
}
#box1 {
animation-delay: 3s;
animation-direction: reverse;
animation-iteration-count: 2;
}
#box2 {
animation-delay: 5s;
animation-direction: alternate-reverse;
animation-iteration-count: 5;
}
@keyframes boxmove {
from { left: 0px; }
to { left: 300px; }
}
</style>
</head>
<body>
<div id="box1">애니메이션 박스 1</div>
<div id="box2">애니메이션 박스 2</div>
<p><strong>참고: </strong>IE9 이하 혹은 낮은 버전에서 지원하지 않습니다.</p>
</body>
6. animation-timing-function 속성
예제 8-28 애니메이션의 타이밍 설정하기 ch08/28_afunction.html
<head>
<style>
div {
width: 100px;
height: 50px;
background: red;
position: relative;
animation: boxmove 5s alternate;
}
#box1 {
animation-delay: 1s;
animation-iteration-count: 3;
animation-timing-function: ease;
}
#box2 {
animation-delay: 2s;
animation-iteration-count: 3;
animation-timing-function: linear;
}
#box3 {
animation-delay: 3s;
animation-iteration-count: 3;
animation-timing-function: ease-out;
}
@keyframes boxmove {
from { left: 0px; }
to { left: 300px; }
}
</style>
</head>
<body>
<div id="box1">애니메이션 박스 1</div>
<div id="box2">애니메이션 박스 2</div>
<div id="box3">애니메이션 박스 3</div>
<p><strong>참고: </strong>IE9 이하 혹은 낮은 버전에서 지원하지 않습니다.</p>
</body>
7 animation-play-state 속성

예제 8-29 마우스를 올리면 멈추게 하기 ch08/29_astate.html
<head>
<style>
div {
width: 100px;
height: 50px;
background: red;
position: relative;
animation: boxmove 5s infinite alternate;
}
#box1 {
animation-delay: 1s;
animation-timing-function: ease;
}
#box2 {
animation-delay: 2s;
animation-timing-function: linear;
}
#box3 {
animation-delay: 3s;
animation-timing-function: ease-out;
}
@keyframes boxmove {
from { left: 0px; }
to { left: 300px; }
}
div:hover {
animation-play-state: paused;
}
</style>
</head>
<body>
<div id="box1">애니메이션 박스 1</div>
<div id="box2">애니메이션 박스 2</div>
<div id="box3">애니메이션 박스 3</div>
<p><strong>참고: </strong>IE9 이하 혹은 낮은 버전에서 지원하지 않습니다.</p>
</body>
예제 8-30 커튼을 치고 걷어내는 듯한 효과 만들기 ch08/30_effect1.html
<head>
<style>
div {
width: 100px;
height: 100px;
position: absolute;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-play-state: running;
}
#div1 {
background-color: blue;
animation-direction: normal;
animation-name: L-box;
}
#div2 {
background-color: yellow;
animation-direction: reverse;
animation-name: R-box;
}
@keyframes L-box {
0% { left: 0px; }
50% { left: 200px; }
100% { left: 0px; }
}
@keyframes R-box {
0% { left: 400px; }
50% { left: 200px; }
100% { left: 400px; }
}
</style>
</head>
<body>
<div id="div1">왼쪽 박스</div>
<div id="div2">오른쪽 박스</div>
</body>
예제 8-31 상하좌우로 움직이면서 색상 변경하기 ch08/31_effect2.html
<head>
<style>
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation: colorbox 5s infinite;
animation-direction: alternate;
}
@keyframes colorbox {
from { background: red; left: 0px; top: 0px; }
25% { background: orange; left: 300px; top: 0px; }
50% { background: yellow; left: 300px; top: 300px; }
75% { background: green; left: 0px; top: 300px; }
to {background: red; left: 0px; top: 0px; }
}
</style>
</head>
<body>
<div></div>
</body>
예제 8-32 점핑볼 만들기 ch08/32_effect3.html
<head>
<style>
@keyframes bounce {
from, to {
bottom: 0px;
animation-timing-function: ease-out;
}
50% {
bottom: 200px;
animation-timing-function: ease-in;
}
}
div {
position: absolute;
width: 20px;
height: 20px;
border-radius: 10px;
animation-name: bounce;
animation-iteration-count: infinite;
}
#b1 {
left: 10px;
background: red;
animation-duration: 5s;
}
#b2 {
left: 50px;
background: blue;
animation-duration: 10s;
}
#b3 {
left: 90px;
background: green;
animation-duration: 3s;
}
#b4 {
left: 130px;
background: silver;
animation-duration: 8s;
}
#b5 {
left: 170px;
background: black;
animation-duration: 1s;
}
</style>
</head>
<body>
<div id="b1"></div>
<div id="b2"></div>
<div id="b3"></div>
<div id="b4"></div>
<div id="b5"></div>
</body>
'프로그래밍 > 자바(java) 융합개발자 2차' 카테고리의 다른 글
| [자바 기초] 18일차 일지 3 - 8장. 반응형 웹 디자인하기 (0) | 2021.01.08 |
|---|---|
| [자바 기초] 18일차 일지 2 - Ch9. 자바스크립트 기본 문법 (0) | 2021.01.08 |
| [자바 기초] 17일차 일지 - Ch7. CSS3 속성 (0) | 2021.01.07 |
| [자바 기초] 16일차 일지 2 - Ch6. CSS3 기본 사용법과 선택자 (0) | 2021.01.06 |
| [자바 기초] 16일차 일지 1 - 화면(UI)구현(Ch6. 공간 분할 태그) (0) | 2021.01.06 |