2020/12/31 - [자바 프로그래밍] - [Spring 기반 자바(Java) 융합 개발자 2차] 1차 테스트 풀이
2020/12/31 - [자바 프로그래밍] - [Spring 기반 자바(Java) 융합 개발자 2차] 2차 테스트 풀이
2020/12/31 - [자바 프로그래밍] - [자바 기초] 13일차 일지 1 - 화면(UI)구현(Ch.1 웹 프로그래밍의 개요)
목차
01 웹 서버의 개념
02 웹 서버 구축
03 모바일 웹 환경
04 웹 서버 운영
01 웹 서버의 개념
1. 웹 환경의 이해
- 웹 환경

- 웹 브라우저 : 우리는 이클립스를 썼음
2. 웹 서버의 기능

- 운영체제 : 윈도우 -> 위에 웹 서버 : 아파치를 깔아서 -> 서버 프로그램 : HTML, CSS 등을 돌린다
- HTTP(프로토콜), TCP
ㄴ> 둘 다 네트워크인데 Web을 쓰는 것은 HTTP, 웹을 쓰지 않는 것은 TCP
성능은 TCP가 좋으나 활용성은 HTTP가 좋다
- 우리가 http: 해서 검색하는 것은 모두 HTTP, 앱은 알 수 없다
ex) 브라우저에서 검색해서 들어가면 웹서버로 들어가는 것
ex) 카카오톡
- 서버 :
우리가 카카오 톡을 다운로드 받는다 -> 메세지를 보냄 -> 카톡 서버에 접속 -> 친구 카톡에 보내줌
- 카톡을 만들 때는 HTTP로 만들어서 -> 몇만명 동시 접속 시 정지 되는 등.. -> TCP로 다시 만듦
웹 서버의 기능
- 리스너 기능 : 클라이언트로부터 접속이 있는지 항상 체크하고 대기
- 답변 기능 : 요청한 사항을 처리한 후 결과를 클라이언트에 보냄
포트번호
- 아래와 같은 번호를 쓰기로 관례적으로 정함

-> 80은 보통 웹 서버로 쓴다(관례), 생략 가능
-> S : Secure 보안
-> 옛날에는 많이 썼으나 이제는 클라우드가 있음
-> 리눅스 서버에 접속
-> 메일 서버
-> 메일 서버
-> 메일 서버
-> 보안

-> http port 8080을 쓴다

-> port 번호를 80으로 바꿨더니 생략되어 표시된 것을 확인할 수 있다
네이버의 경우에도 naver.com -> 80이 생략된 것(naver.com:80)
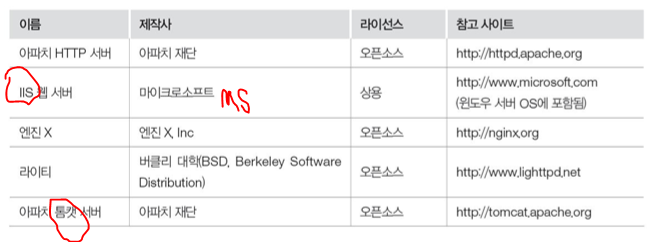
3. 웹 서버의 종류


Java Platform SE는 아파치 톰캣을 우리가 쓰기 때문에 필요한 것
03 모바일 웹 환경
1. 모바일 웹 브라우저
2. 에뮬레이터의 개념과 사용법
- 에뮬레이터
- 개발한 웹 프로그램이 다양한 모바일 기기 화면에서 어떻게 출력되는지 미리 시뮬레이션해볼 수 있음
- ex) 오락실 오락기(PC가 아님) / 플스5, X박스 같은 콘솔 박스
- ㄴ> PC에서 오락기 게임을 돌리려면 오락실 환경을 구축해야 함 -> 에뮬레이터
- 어떤 소스 코드를 PC에서 돌리려면 호환되는 프로그램인 에뮬레이터가 필요하다
- ex) 아이폰을 쓰는데 안드로이드 앱을 돌리려면 PC에 에뮬레이터를 깔아서 안드로이드 앱을 돌릴 수 있음
Web은 크롬 등에서 열면 됨
모바일 Web은 휴대폰에서 열어야 하는데 개발 시에 계속 열어볼 수 없음 -> 모바일 웹 브라우저를 테스트하기 위해 PC에 에뮬레이터를 설치(가짜 폰인 셈)
- 웹 기반 에뮬레이터
- 별도의 프로그램을 설치하거나 플러그-인 없이 URL 또는 웹 페이지 업로드(upload) 기능으로 웹 문서 처리 결과를 확인
- [예] http://troy.labs.daum.net
- 웹 브라우저 플러그-인 에뮬레이터
- 리플(Ripple) 에뮬레이터
- 구글에서 개발한 크로스 브라우징을 테스트하기 위한 프로그램
- 크롬 브라우저에 무료로 설치하여 사용
- 리플(Ripple) 에뮬레이터

모바일 화면에서 어떻게 보이는지 알 수 있다
04 웹 서버 운영
1. 웹 서버 서비스 시작과 중지
모니터 톰캣을 사용하는 방법
- Automatic : 컴퓨터가 가동하여 운영체제가 동작하면 자동으로 웹 서버 서비스를 시작
- Manual : 웹 서비스의 시작과 중지를 수동으로 설정
- Disabled : 웹 서버의 시작 상태를 OFF시키는 것, 관리자가 직접 웹 서버를 시작하기 전까지는 웹 서버를 사용할 수 없음

명령 프롬프트에서 명령어를 사용하는 방법

관리 도구 서비스를 사용하는 방법

2. 웹 서버 포트 변경
톰캣 서버 포트 변경 방법
① 명령 프롬프트에서 내 컴퓨터에 사용되는 포트 번호 확인

② server.xml 파일 수정

③ 웹 브라우저에서 결과 확인
3. 웹 서버 홈 디렉터리와 가상 디렉터리 설정
'프로그래밍 > 자바(java) 융합개발자 2차' 카테고리의 다른 글
| [자바 기초] 14일차 일지 1 - 화면(UI)구현(Ch3. HTML5 문서 구조와 작성 규칙, 예제 실습) (0) | 2021.01.04 |
|---|---|
| [자바 기초] 13일차 일지 3 - 화면(UI)구현(Ch.3 HTML5 문서 구조와 작성 규칙, Bracket 브라켓 설치) (0) | 2020.12.31 |
| [자바 기초] 13일차 일지 1 - 화면(UI)구현(Ch.1 웹 프로그래밍의 개요) (0) | 2020.12.31 |
| [Spring 기반 자바(Java) 융합 개발자 2차] 2차 테스트 풀이 (0) | 2020.12.31 |
| [Spring 기반 자바(Java) 융합 개발자 2차] 1차 테스트 풀이 (0) | 2020.12.31 |