 |
|
2021/01/06 - [공부/자바 융합개발] - [자바 기초] 16일차 일지 1 - 화면(UI)구현(Ch6. 공간 분할 태그)
2021/01/06 - [공부/자바 융합개발] - [자바 기초] 16일차 일지 2 - Ch6. CSS3 기본 사용법과 선택자
Chapter 02 HTML5 태그 기본
목차
- 2.1 HTML5 기본 용어 정리
태그와 요소
속성
주석 - 2.2 HTML5 페이지 구조
- 2.3 글자 태그
제목
본문 - 앵커 태그
글자 형태
루비 문자 - 2.4 목록 태그
기본 목록
정의 목록 - 2.5 테이블 태그
테이블 태그 기본
테이블 태그의 속성 - 2.6 이미지 태그
- 2.7 오디오 태그
audio 태그
source 태그 - 2.8 비디오 태그
video 태그 - 2.9 입력 양식 태그
입력 양식 개요
기본 input 태그
HTML5 입력 양식 태그
textarea 태그
select 태그
fieldset 태그와 legend 태그 - 2.10 공간 분할 태그
div 태그와 span 태그
HTML5 시멘틱 구조 태그
HTML 태그 : 사용자에게 보이는 뷰를 만드는 태그
2.1 HTML5 기본 용어 정리
태그와 요소
HTML5 요소1 - 시작태그와 끝 태그를 별도로 입력

HTML 요소2 - 시작태그와 끝 내그를 함께 입력하는 요소

<p/>도 마찬가지
태그 예시

속성
HTML5 태그의 데이터 표현

<여는태그 속성="속성값"> </닫는태그>
ㄴ> 속성 블록

주석

프로그래밍 언어에서는 프로그램의 실행에 영향을 미치지 않고
설명을 위한 목적으로 사용하는 코드를
'주석' 이라고 부른다
<!-- HTML에서는 주석을 이렇게 표현한다. -->2.1 HTML5 페이지 구조

<!DOCTYPE html> 태그
- 웹 브라우저가 현재 웹 페이지가 HTML5 문서임을 인식하게 만들어 줌
- 모든 HTML5 문서는 반드시 <!DOCTYPE html> 태그를 반드시 문서의 가장 첫 줄에 표기해야 함
<html> 태그
- 모든 HTML 페이지의 루트 요소
- 모든 HTML 태그는 html 태그의 내부에 작성
2.3 글자 태그
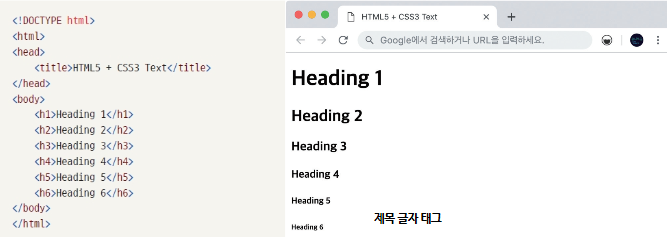
제목

<h1> 태그 : 큰 제목
~
<h6> 태그 : 작은 제목
-> 일반적으로 웹페이지를 만들 때는 <h1>~<h3> 태그 사용
- 우측의 크롬에서 출련된 결과와 다른 브라우저에서 실행한 결과는 동일하지만 폰트는 다를 수 있음
-> 웹 페이지 제작 시 모든 브라우저에서 동일한 화면을 볼 수 있도록 폰트 강제 지정
본문


<hr> 태그 : 가로로 그어지는 줄
<br> 태그 : 개행(행이 시작됨)
앵커 태그

앵커 태그
<a href="링크">여기를 누르면 지정한 링크로 이동</a>
<a> 태그의 href 속성을 이용해 이동하고자 하는 웹페이지 지정 : 하이퍼링크 태그
글자 형태

- 최근에는 글자를 기울이거나 굵게 만드는 기능은 모두 스타일시트로 처리하므로 최근에는 잘 사용하지 않는 편
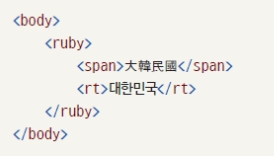
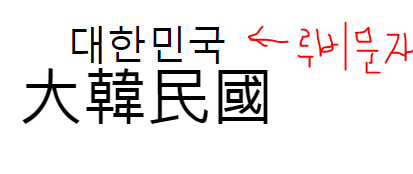
루비 문자

일본어에서 자주 사용되는 글자 형식으로
한자 위에 표시되는 글자


|
태그 이름 |
설명 |
|
ruby |
루비 문자 선언 태그 |
|
rt |
위에 위치하는 작은 문자 태그 |
|
rp |
ruby 태그를 지원할 경우 출력되지 않는 태그 |
2.4 목록태그
기본 목록

|
태그 이름 |
설명 |
|
ul |
순서가 없는 목록 태그 |
|
ol |
순서가 있는 목록 태그 |
|
li |
목록 요소 |
<li> </li> : 사이에 목록 요소가 될 내용을 적어주게 되는데
<ul> ~ </ul> : 속에 li태그를 이용해서 목록 요소를 적어주면 순서 없이
- 이렇게
- 순서없이
- 작성이 된다.
<ol> ~ </ol> : 속에 li태그를 이용해서 목록 요소를 적어주면
- 이렇게
- 순서가 있는 형태로
- 작성이 된다.

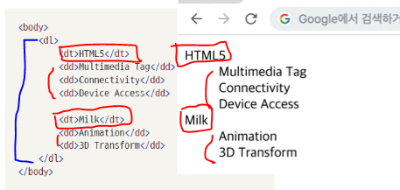
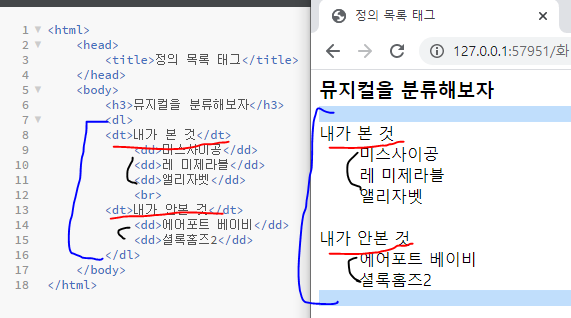
정의 목록


|
태그 이름 |
설명 |
|
dl |
정의 목록 태그 |
|
dt |
정의 용어 태그 |
|
dd |
정의 설명 태그 |
2.5 테이블 태그
테이블 태그 기본


|
태그 이름 |
설명 |
|
tr |
표 내부의 행 태그 |
|
th |
행 내부의 제목 셀 태그 |
|
td |
행 내부의 일반 셀 태그 |
테이블 태그의 속성

<table border="두께"> ~ </table> : 표 테두리 두께 지정
rowspan="셀높이"
colspan="셀너비"
PPT 내용 출처 : 모던 웹을 위한 HTML5 + CSS3 바이블

<html>
<body>
<table border="1" width="50%">
<tr>
<td>1행입니다</td>
</tr>
<tr>
<td>2행입니다</td>
</tr>
<tr>
<td>3행입니다</td>
</tr>
</table>
</body>
</html>
<html>
<body>
<table border="1" width="50%">
<tr>
<th>이름</th>
<th>점수</th>
</tr>
<tr>
<td>홍민성</td>
<td>90</td>
</tr>
<tr>
<td>최민수</td>
<td>80</td>
</tr>
<tr>
<td>심은경</td>
<td>70</td>
</tr>
</table>
</body>
</html>
<html>
<body>
<section>
<article>
<table border="1" width="50%">
<caption>행 통합 테이블</caption>
<tr>
<th>1행</th>
<td>1행 1열</td>
</tr>
<tr>
<th rowspan="2">2행</th>
<td>2행 2열</td>
</tr>
<tr>
<td>3행 2열</td>
</tr>
</table>
</article>
</section>
<br>
<section>
<article>
<table border="1" width="50%">
<caption>열 통합 테이블</caption>
<tr>
<th>1열</th>
<th colspan="2">2열</th>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
</table>
</article>
</section>
</body>
</html>
<html>
<body>
<section>
<article>
<table border="1" width="50%">
<tr>
<td>가</td>
<td>나</td>
<td>다</td>
<td rowspan="4">라</td>
</tr>
<tr>
<td>마</td>
<td colspan="2" rowspan="3">바</td>
</tr>
<tr>
<td>사</td>
</tr>
<tr>
<td>아</td>
</tr>
<tr>
<td colspan="2">자</td>
<td colspan="2">바</td>
</tr>
<tr>
<td colspan="4">카</td>
</tr>
</table>
</article>
</section>
</body>
</html>
2021/01/04 - [공부/자바 융합개발] - [자바 기초] 14일차 일지 2 - 화면(UI)구현(Ch4. 기본 태그)
'프로그래밍 > 자바(JAVA)' 카테고리의 다른 글
| [복습] 4일차 복습 - 22일차2 ~ 23일차 복습(클래스, 객체) 진행 중 (0) | 2021.01.16 |
|---|---|
| [복습] 3일차 복습 - 자바 기본(21일차 배열, 난수) (0) | 2021.01.15 |
| [복습] 2일차 복습 - 자바 기본(for, while, do ~ while, 이중 for문) (0) | 2021.01.15 |
| [1일차] 복습 & 자바 기본 익히기(p.18~) (0) | 2021.01.13 |
| [자바 기초] 이지스퍼블리싱 Do it! 공부단 신청 (0) | 2021.01.13 |