*
프로젝트별로 사용하는 Node 버전이 다 제각각 다른데
나는 항상 제일 처음에 설치한 버전 그대로 사용하고있다??
그래서 버전이 맞지 않아서 에러가 나기도 하고 ...
협업을 하는 것이니 이왕이면 버전을 맞추어 주자.
그래서 설치하는 NVM !!
맥에서는 뚝딱뚝딱 해주면 알아서
프로젝트에서 사용된 노드 버전으로 바꿔가며
실행을 해줘 정말 편한데
윈도우에서는 항상 nvm use 원하는버전
이렇게 하나하나 해줘야한다..ㅜ
일단 NVM 설치부터!
윈도우에서는 NVM을 어떻게 설치하고 사용해야 할까?
나 편하자고 알아보고 정리해보는 내용!
*
1. NVM ?
- Node Version Manager
npm run dev
npm i
npm install
npm update
npm과 비슷하게 생긴 nvm이 녀석은 무슨 역할을 하는 아이일까?
우선, Node.js는 자바스크립트의 런타임 환경
npm은 자바스크립트 패키지 관리자로 Node.js를 설치하면 함께 설치가 된다.
모든 npm 패키지들은 package.json 내에 정의되어 있다.
프로젝트가 제대로 작동하고 돌아가게 하기 위해서는 필요한 패키지들이 존재하는데, 이걸 의존성(Dependencies)이라고 하고 이 의존성을 관리해주는 애가 바로 패키지 매니저인 npm( Node Package Manager )이다.
그래서 그래서 NVM이 도대체 무엇인가?
nvm은 Node Version Manager
얘는 노드의 버전을 관리해주는 아이로, 다른 버전의 노드를 설치할 수 있고
nvm install 노드버전
nvm use 노드버전
위처럼 명령어를 입력하면 원하는 노드버전을 설치하고
원하는 노드 버전을 사용할 수 있다.
* npm - Node Package Manager
- Node.js로 개발된 프로그램(npm 패키지)을 편리하게 설치/업데이트/삭제 해주는 프로그램
2. 윈도우에서 NVM 설치하기
처음 취업을 하고 프로젝트를 시작하면서 가장 먼저 했던 것이 vscode를 깔고 nodejs를 설치하는 거였는데,이 때는 특정 버전의 Node.js만을 설치한 것이기 때문에 막상 프로젝트에 합류할 때 프로젝트와 내가 사용하는 버전이 맞지 않는다거나, 새로운 프로젝트를 시작할 때 팀 내에서도 서로 사용하는 버전이 달라서 누구는 잘 싱행되고 누구는 실행이 되지않는 등 여기저기서 작거나 큰 에러가 발생하는 경우가 있었다.
필요에 따라 Node 버전을 바꾸어가며 사용할 수 있도록 NVM을 설치해주자.Node를 설치하기 전에 먼저 nvm을 설치해야 하는데 나는 이미 Node.js를 설치한 상태이기 때문에 다 삭제해주기로 했다.
제발 순조롭게 진행되기를 바라면서.
간략하게 순서를 보면,
1. nvm 설치
-> nvm을 먼저 설치하고
2. Node.js 설치
-> 설치한 nvm을 이용해서 원하는 버전의 Node.js를 설치 및 사용
3. npm을 이용해 필요한 패키지를 추가로 설치
-> Node.js를 설치하면 npm은 딸려오기 때문에 따로 설치가 필요하지 않다.
자! 설치를 시작해보자.
1. 이미 설치한 Node.js는 삭제 + 설치하다 망한 nvm도 삭제
- 제어판에서 둘 다 삭제를 해줬다.
2. .bashrc 또는 .bash_profile에 추가한 내용 삭제
- 터미널에서 아래와 같이 입력한 후 엔터
vi ~/.bashrc- 그러면 .bashrc에 작성한 내용이 나올텐데, 아무것도 없다면 그냥 [ESC] -> [:][q] 엔터 쳐서 빠져나오면 되고
- 적인 내용이 있으면 [i] 키를 눌러 수정/편집할 수 있는 상태가 되면 아래 내용을 쭈르륵 지워준 후 [:][w][q] 엔터를 해서 저장하고 종료를 한다.
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion3. nvm 삭제 명령어 실행
- 아까 제어판에서 지우긴 했는데 혹시 모르니까 터미널에서 다음을 입력해 확실하게 삭제를 해준다.
rm -rf ~/.nvm
여기까지 다 되었으면, 이제 진짜 진짜 NVM을 설치할 것이다.
4. NVM 설치하기
아래 사이트에서 nvm-steup.zip 다운로드
https://github.com/coreybutler/nvm-windows/releases
nvm-setup.exe을 더블클릭해서 실행

I accept the agreement 선택 후 Next > Next > Next > Install > Finish
5. vscode에서 확인해보기 (Visual Studio Code)
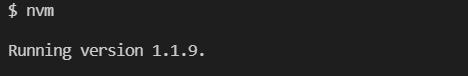
VSCode를 실행 중이었다면 껐다가 다시 켜야하는데 이 때 관리자 권한으로 실행 VSCode 터미널 창에 nvm 이라고 쳐보자.

nvm나는 실행 중인 상태에서 바로 nvm을 하니까 버전이 뜨지 않았는데 혹시나? 하고 껐다 켜보니까 설치가 제대로 된게 맞는지 version이 나왔다. 그리고 아래에 설명처럼 뭐가 쭈루룩 더 나왔는데 읽지 않았다.
설치할 때 경로를 root에 해라 뭐라 말이 있었는데 나는 그냥 자동으로 뜨는대로 두고 Next만 열심히 눌러줬는데 다행히 잘 동작한다.

6. 필요한 Node version 설치하기
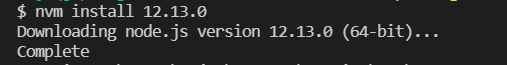
나는 node 12.13.0을 설치하려고 아래와 같이 입력했는데 각자 필요한 버전을 적어주면 된다.
nvm install 12.13.0
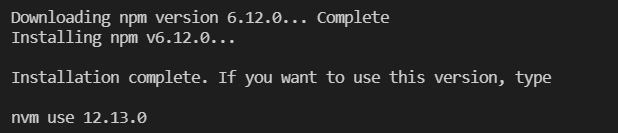
이렇게 설치가 끝나고!

여러 필요한 다른 버전을 설치(nvm install 버전)하고 필요할 때 아래와 같이 해주면 된다.
nvm use 사용할 버전--> 관리자 권한으로 열고 해당 명령어를 꼭꼭 실행해주자 안그러면 아래와 7번과 같은 에러가 발생한다.
7. 환경 변수 확인
아니 node와 npm을 .. 치면 다음과 같이 에러가 발생한다.
nvm install 해서 노드를 설치했는데 node, npm 둘 다 따로 설치해야 하는건가??
에러1
node : 'node' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 이름이 정확한지 확인하고 경로가 포함된 경우 경로
가 올바른지 검증한 다음 다시 시도하십시오.
에러2
node : 'node' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 이름이 정확한지 확인하고 경로가 포함된 경우 경로
가 올바른지 검증한 다음 다시 시도하십시오.
--> 관리자 권한으로 VSCode 실행하고, nvm use 버전 해줬더니
node 버전도 잘 뜨고 npm도 잘 동작하는 것을 확인할 수 있었다.
※ 참고한 블로그
https://pongsoyun.tistory.com/115
'프로그래밍' 카테고리의 다른 글
| [Android App] 안드로이드 스튜디오 - AVD 설치 (0) | 2022.04.25 |
|---|---|
| [Android App] 안드로이드 스튜디오 - 설치 및 실행 (0) | 2022.04.25 |
| 유데미(Udemy) : 고퀄리티 '앵귤러 완벽 가이드' 수강 후기(개발 입문강의 추천) (1) | 2022.02.02 |
| [패스트캠퍼스후기] 서포터즈 4기 - java spring 인강 (feat. JPA) (0) | 2021.09.08 |
| [IT기초용어] 프론트엔드 개발자, 퍼블리셔 ...? (1) | 2021.08.02 |